canvas中的rotate是不是不能影响到lineTo
时间:2019-04-29 来源:小程序工厂
- phone不支持canvas的scale为负数##微信小程序教程
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- 小游戏Canvas 2D接口不齐和功能问题.
- 51微信小程序Canvas 2D 的clip()函数有非常严重的性能问
- 小游戏canvas接口不齐全-微信小程序开发
- sharedCanvas 实现图片裁切-微信小程序开发
- 表单组件中的name属性能否支持数组格式提交?
- 请问怎么调用手机中的红外模块?(当然,手机
- canvasToTempFilePath截图图片的时候图片模糊 已经是
- canvas 问题#微信小程序开发
- 微信小程序canvasContext.drawImage大图压缩成小图图片失真
- wxml 里 使用了<canvas 后 直接崩溃
- 51微信小程序wx.canvasToTempFilePath保存到本地,工具好的
- canvas的触摸时间和页面的滑动事件有冲突
- IOS中 canvas 事件冲突&微信小程序开发
- 微信小游戏shareCanvas
- 51微信小程序app.json 中的pages数组的个数有没有限制
- canvasToTempFilePath出错
- 技术官。求请尽快解决!你们好. canvas有大坑吗。
- 谁有canvas画的分享来一份
- canvas画图画的越多越卡--微信小程序开发
- 微信小程序微信小程序canvas绘制出现空白
- canvas在Android上会出现文字、颜色、位置错乱+小程
- 微信小程序canvas用arc画圆安卓显示问题,获取微信头
- 当前 Bug 的表现(可附上截图)

结果如下

- 预期表现

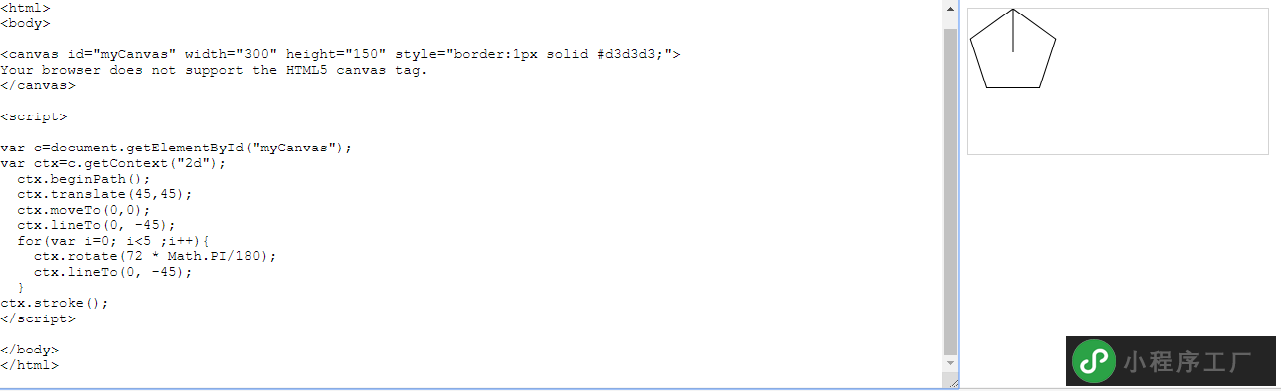
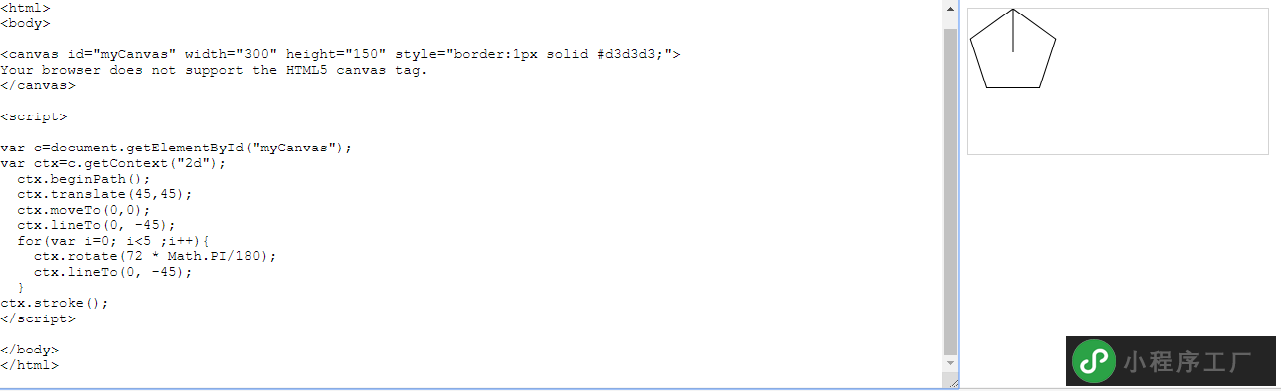
在h5中没问题
- 复现路径
- 提供一个最简复现 Demo
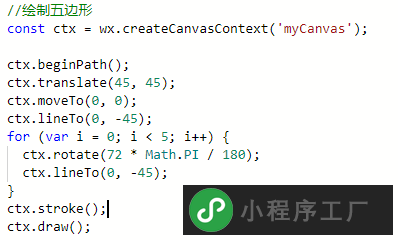
//绘制五边形
const ctx = wx.createCanvasContext('myCanvas');
ctx.beginPath();
ctx.translate(45, 45);
ctx.moveTo(0, 0);
ctx.lineTo(0, -45);
for (var i = 0; i < 5; i++) {
ctx.rotate(72 * Math.PI / 180);
ctx.lineTo(0, -45);
}
ctx.stroke();
ctx.draw();

结果如下

- 预期表现

在h5中没问题
- 复现路径
- 提供一个最简复现 Demo
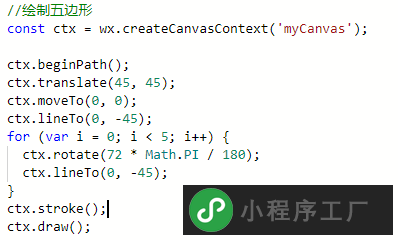
//绘制五边形
const ctx = wx.createCanvasContext('myCanvas');
ctx.beginPath();
ctx.translate(45, 45);
ctx.moveTo(0, 0);
ctx.lineTo(0, -45);
for (var i = 0; i < 5; i++) {
ctx.rotate(72 * Math.PI / 180);
ctx.lineTo(0, -45);
}
ctx.stroke();
ctx.draw();
微信小程序开发问题解答
微信小程序开发者回答:
本文网址:http://www.91bianli.com/weixinxiaochengxu/5492.html
直接360度圆分5份,然后用sin, cos 求每个边的x,y轴坐标, 然后连起来不就行了, 不需要用这么复杂的旋转坐标。
微信小程序开发者回答:
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
本文网址:http://www.91bianli.com/weixinxiaochengxu/5492.html
上一篇:打开微信小程序进行授权
相关文章

