canvas 层级太高怎么破,跑到了其他UI上方
时间:2019-04-30 来源:小程序工厂
- phone不支持canvas的scale为负数##微信小程序教程
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- 小游戏Canvas 2D接口不齐和功能问题.
- 51微信小程序Canvas 2D 的clip()函数有非常严重的性能问
- 小游戏canvas接口不齐全-微信小程序开发
- sharedCanvas 实现图片裁切-微信小程序开发
- canvasToTempFilePath截图图片的时候图片模糊 已经是
- canvas 问题#微信小程序开发
- 微信小程序canvasContext.drawImage大图压缩成小图图片失真
- wxml 里 使用了<canvas 后 直接崩溃
- 51微信小程序wx.canvasToTempFilePath保存到本地,工具好的
- canvas的触摸时间和页面的滑动事件有冲突
- IOS中 canvas 事件冲突&微信小程序开发
- 微信小游戏shareCanvas
- canvasToTempFilePath出错
- 技术官。求请尽快解决!你们好. canvas有大坑吗。
- 谁有canvas画的分享来一份
- canvas画图画的越多越卡--微信小程序开发
- 微信小程序微信小程序canvas绘制出现空白
- canvas在Android上会出现文字、颜色、位置错乱+小程
- 微信小程序canvas用arc画圆安卓显示问题,获取微信头
- 真机上canvas使用wx.getImageInfo图片不显示
- 微信小程序微信小程序canvas有toDataURL方法吗?
- canvas.drawImage() 出错,画布被重复复制了--微信小程序
微信小程序开发问题解答
用cover-view 呗,把from下了,定义个方法发网络请求
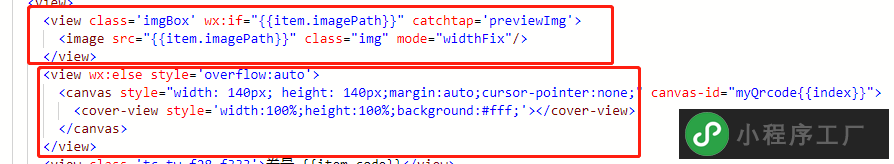
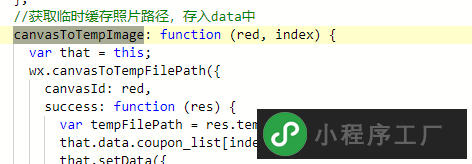
把canvas移动到屏幕外面(top-9999 left-9999) 然后把canvas生成的图片保存在本地 用image标签来引图片 z-index加在image标签上
你是上拉会出现被遮住画布吗 你可以让canvas外面的view飘起来宽高是0, 上边距设置margin-top:9999px;
canvas 层级最高 opacity:0不起作用
canvas 文字不换行
有个死办法 就是签到弹框背景为不透明背景 。签到弹框弹出来的时候 将canvas隐藏, 签到弹框关闭的时候 再显示canvas组件
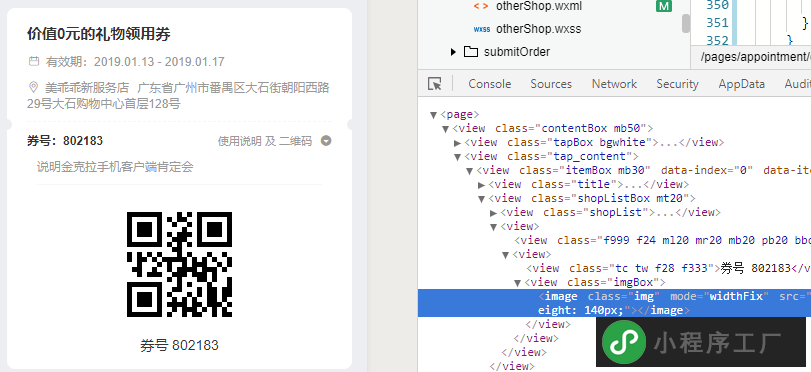
我就是根据编码生成二维码,后端不做,要前端做,我就选了canvas,也是遇到会跟着滚动页面出现浮动什么的,暂时的解决方法就是生成二维码的时候生成图片,再判断有图片就先显示图片。还有更好的方法?


我们要求页面展示生成的二维码。canvas画出来的。层级过高,而且滑动的时候 他会挡住导航栏~
所以让后台生成二维码,导成图片给前端。
原生组件层级一直都很高。 新出的标签都无法挡住~ 我已放弃治疗
是的,没毛病。canvas就这样 ,你可以 用图片代替
如果不是非用canvas不可,可以不用。如果需要在canvas上弹窗,而且最求效果,需要把整个页面做成canvas的,弹窗也在canvas里面显示。
原生组件层级是最高的,如果要覆盖canvas可以尝试使用
cover-view
74713-1/https://mmbiz.qlogo.cn/mmbiz_png/y9sLmBUn79GesSu1WS0u5iaEPtyUfGMcPLtUdt0dhnao28IxYiaU593vb4X3mIzJ3XnezoKiaYaFqoLPYGNib9aZZg/0?wx_fmt=png" border=0 >
本文网址:http://www.91bianli.com/weixinxiaochengxu/24288.html

