[已解决]css 过渡动画失效transition
时间:2019-05-07 来源:小程序工厂
- 微信小程序新版已提交请求加急审核
- 微信小程序审核问题一直没解决,你们太不负责任了
- 附近的微信小程序已升级,升级失败!
- [已解决]为什么蓝牙模块官方演示搜不到设备
- [已解决]微信下载图片没有后缀名
- [已解决]微信小程序发布线上版本后,根据名字搜
- 新人请求大佬解决的几个问题
- 发布的微信小程序带调试如何解决?
- [已解决]微信小程序地址逆解析
- [已解决]微信小程序怎么判断本机是否安装了某个
- [已解决]微信小程序开发微信支付异常:该笔交易异常
- [已解决]微信小程序跳转到高德地图APP
- [已解决]获取服务端时间返回客服端
- [已解决]微信小程序开发华为M7手机页面闪屏问题
- [已解决]进入微信小程序操作几下就死机,有时微信都
- [已解决]微信小程序开发蓝牙初始化蓝牙模块不执行
- [已解决]ios端微信小程序内嵌的网页公众号文章里
- [已解决]微信小程序定制开发复制粘贴,查找功能真的
- [已解决]类似某宝购物车的功能
- [已解决]微信小程序插件中canvasContext.draw的callback回调
- [已解决]微信小程序分享出去的不是微信小程序是网页
- [已解决]android机调用微信小程序动画api出现卡顿
- [已解决]CanvasContext.draw() 有bug?
- 已完成ios虚拟支付整改,望审核
问题模块 框架类型 问题类型 操作系统 操作系统版本 手机型号 微信版本
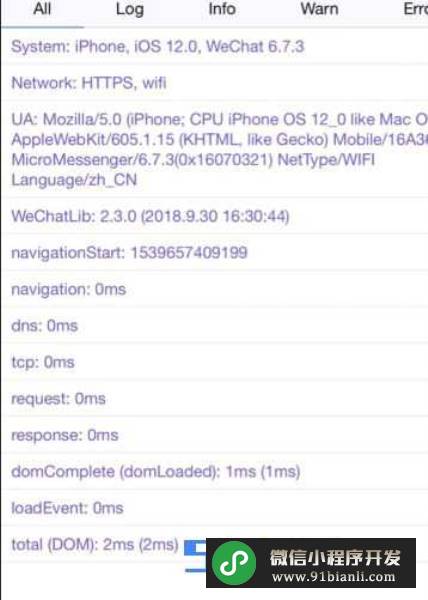
客户端 微信小程序 Bug iOS ios12 iPhoneX 6.7.3
基库为:2.3.0
电脑编辑器上测试很流畅无问题,在手机中,一开始是没问题,用久后不懂是内存问题还是什么,过渡动画就都失效了,然后把微信的后台关掉重新打开又可以了。不过使用一段时间后又不能了。(当前过渡的效果是平移加透明度)
客户端 微信小程序 Bug iOS ios12 iPhoneX 6.7.3
基库为:2.3.0
电脑编辑器上测试很流畅无问题,在手机中,一开始是没问题,用久后不懂是内存问题还是什么,过渡动画就都失效了,然后把微信的后台关掉重新打开又可以了。不过使用一段时间后又不能了。(当前过渡的效果是平移加透明度)
微信小程序开发问题解答
微信小程序开发者回答:
animation多次执行之后时间变短【猜测内存爆满】 ,已提供代码实例,
机型 苹果 6s 和苹果iphone x 都可以复现,微信版本为最新
微信小程序开发者回答:
是呀,都得不到官方的回应~
微信小程序开发者回答:
是ios系统下,微信最新版 transform的平移动画都失效对不对
微信小程序开发者回答:
对呀,我是iPhoneX下测试的,微信刚启动时没问题,用着用着就动画都没了,然后要微信全关了,在进才可以,不过在用一段时间就又不可以了
微信小程序开发者回答:
遇到一模一样的问题,用一段时间过渡效果就没有了,关闭微信重新重开又可以,后面又不行了
微信小程序开发者回答:
我这里也遇到这个问题了,也是X, 你有试过加-webkit-t前缀吗 加了有变好吗
你有试过加-webkit-t前缀吗 加了有变好吗
微信小程序开发者回答:
和那个没关系,浏览器肯定是支持这个属性的,是微信小程序在机子中的渲染问题
微信小程序开发者回答:
提供一下出现问题的机型和微信版本,以及能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
微信小程序开发者回答:
我用了不少平移的transition 还有key frames 目前没出现你说的这种情况。。
微信小程序开发者回答:
我错了 换了max测试 出现了这个问题!
微信小程序开发者回答:
-webkit-transform?
微信小程序开发者回答:
不清楚。。transition的问题还不少。。我都是用animation 或者 wx.createAnimation
微信小程序开发者回答:
本文网址:http://www.91bianli.com/kaifazhinan/77909.html
wx.createAnimation也出现了这个问题啊
微信小程序开发者回答:
我也是,最新版本的微信,分享之后,动画会异常。。
本文网址:http://www.91bianli.com/kaifazhinan/77909.html
相关文章

