[已解决]cover-view部分屏幕样式出问题
时间:2019-05-07 来源:小程序工厂
- 微信小程序新版已提交请求加急审核
- 微信小程序审核问题一直没解决,你们太不负责任了
- 附近的微信小程序已升级,升级失败!
- [已解决]为什么蓝牙模块官方演示搜不到设备
- [已解决]微信下载图片没有后缀名
- [已解决]微信小程序发布线上版本后,根据名字搜
- 新人请求大佬解决的几个问题
- 发布的微信小程序带调试如何解决?
- [已解决]微信小程序地址逆解析
- [已解决]微信小程序怎么判断本机是否安装了某个
- [已解决]微信小程序开发微信支付异常:该笔交易异常
- [已解决]微信小程序跳转到高德地图APP
- [已解决]获取服务端时间返回客服端
- [已解决]微信小程序开发华为M7手机页面闪屏问题
- [已解决]进入微信小程序操作几下就死机,有时微信都
- [已解决]微信小程序开发蓝牙初始化蓝牙模块不执行
- [已解决]ios端微信小程序内嵌的网页公众号文章里
- [已解决]微信小程序定制开发复制粘贴,查找功能真的
- [已解决]类似某宝购物车的功能
- [已解决]微信小程序插件中canvasContext.draw的callback回调
- [已解决]微信小程序分享出去的不是微信小程序是网页
- [已解决]android机调用微信小程序动画api出现卡顿
- [已解决]CanvasContext.draw() 有bug?
- 已完成ios虚拟支付整改,望审核
问题模块 框架类型 问题类型 API/组件名称 终端类型 微信版本 基础库版本
API和组件 微信小程序 Bug cover-view 客户端 6.7.3 2.3.2
- 当前 Bug 的表现(可附上截图)

iphone5的屏幕左侧漏了一点
- 预期表现

iphone6的屏正常
- 提供一个最简复现 Demo
.bswitch {
position:absolute;
left:235rpx;
top:2vh;
width: 280rpx;
height:60rpx;
overflow:hidden;
margin:0 auto;
text-align:center;
font-family:"Microsoft Yahei";
border-radius:30rpx;
border: 2rpx solid #03d1ab;
}
.bswitch .item {
display:inline-block;
width: 140rpx;
height:60rpx;
line-height:60rpx;
text-align:center;
overflow:hidden;
font-size:28rpx;
color:#03d1ab;
background:#fff;
}
.bswitch .itemcur {
color:#fff;
background:#03d1ab;
}
地图
列表
样式为宽280rpx的,套两个宽140rpx的
代码片段
.bswitch { position:absolute; left:235rpx; top:2vh; width: 280rpx; height:60rpx; overflow:hidden; margin:0 auto; text-align:center; font-family:"Microsoft Yahei"; border-radius:30rpx; border: 2rpx solid #03d1ab; } .bswitch .item { display:inline-block; /* padding:0 20rpx 0 20rpx; */ width: 140rpx; height:60rpx; line-height:60rpx; text-align:center; overflow:hidden; font-size:28rpx; color:#03d1ab; background:#fff; }
API和组件 微信小程序 Bug cover-view 客户端 6.7.3 2.3.2
- 当前 Bug 的表现(可附上截图)

iphone5的屏幕左侧漏了一点
- 预期表现

iphone6的屏正常
- 提供一个最简复现 Demo
.bswitch {
position:absolute;
left:235rpx;
top:2vh;
width: 280rpx;
height:60rpx;
overflow:hidden;
margin:0 auto;
text-align:center;
font-family:"Microsoft Yahei";
border-radius:30rpx;
border: 2rpx solid #03d1ab;
}
.bswitch .item {
display:inline-block;
width: 140rpx;
height:60rpx;
line-height:60rpx;
text-align:center;
overflow:hidden;
font-size:28rpx;
color:#03d1ab;
background:#fff;
}
.bswitch .itemcur {
color:#fff;
background:#03d1ab;
}
样式为宽280rpx的
代码片段
.bswitch { position:absolute; left:235rpx; top:2vh; width: 280rpx; height:60rpx; overflow:hidden; margin:0 auto; text-align:center; font-family:"Microsoft Yahei"; border-radius:30rpx; border: 2rpx solid #03d1ab; } .bswitch .item { display:inline-block; /* padding:0 20rpx 0 20rpx; */ width: 140rpx; height:60rpx; line-height:60rpx; text-align:center; overflow:hidden; font-size:28rpx; color:#03d1ab; background:#fff; }
微信小程序开发问题解答
微信小程序开发者回答:
可以了,谢谢
微信小程序开发者回答:
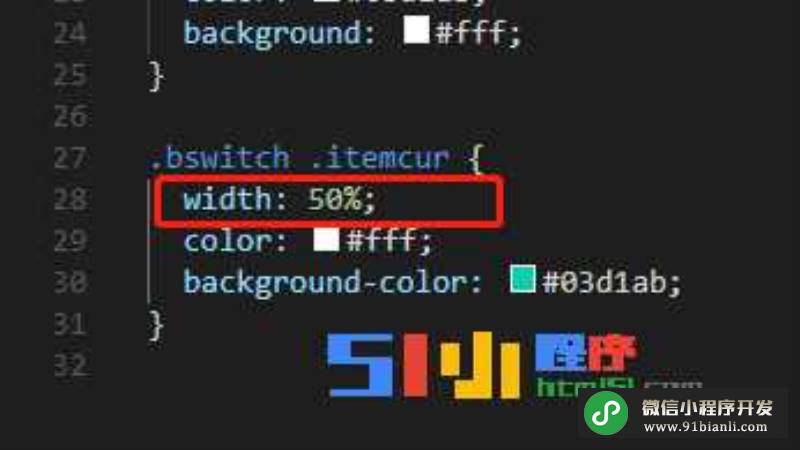
item的宽度使用百分比试试
微信小程序开发者回答:
提供一下出现问题的机型和微信版本,以及能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
微信小程序开发者回答:
三星on7,微信6.7.3,
代码段wechatide://minicode/VkOrZwmz7W3L
微信小程序开发者回答:
本文网址:http://www.91bianli.com/kaifazhinan/77579.html
屏幕样式改为iphone5之后,即出现问题
微信小程序开发者回答:
试试?
本文网址:http://www.91bianli.com/kaifazhinan/77579.html
相关文章

