[已解决]canvas性能问题
时间:2019-05-07 来源:小程序工厂
- 微信小程序新版已提交请求加急审核
- 微信小程序审核问题一直没解决,你们太不负责任了
- 附近的微信小程序已升级,升级失败!
- [已解决]为什么蓝牙模块官方演示搜不到设备
- [已解决]微信下载图片没有后缀名
- [已解决]微信小程序发布线上版本后,根据名字搜
- 新人请求大佬解决的几个问题
- 发布的微信小程序带调试如何解决?
- [已解决]微信小程序地址逆解析
- [已解决]微信小程序怎么判断本机是否安装了某个
- [已解决]微信小程序开发微信支付异常:该笔交易异常
- [已解决]微信小程序跳转到高德地图APP
- [已解决]获取服务端时间返回客服端
- [已解决]微信小程序开发华为M7手机页面闪屏问题
- [已解决]进入微信小程序操作几下就死机,有时微信都
- [已解决]微信小程序开发蓝牙初始化蓝牙模块不执行
- [已解决]ios端微信小程序内嵌的网页公众号文章里
- [已解决]微信小程序定制开发复制粘贴,查找功能真的
- [已解决]类似某宝购物车的功能
- [已解决]微信小程序插件中canvasContext.draw的callback回调
- [已解决]微信小程序分享出去的不是微信小程序是网页
- 微信小程序开发canvas 绘制圆角矩形头像在安卓机
- [已解决]android机调用微信小程序动画api出现卡顿
- [已解决]CanvasContext.draw() 有bug?
API和组件 微信小程序 Bug canvas 客户端 6.7.3 2.3.0 [177]
真机运行项目时(双端都是),随着时间的递增运行越来越卡,但是PC端就不会那么明显,哪里写错了吗?
代码片段
wechatide://minicode/7TB3UlmN7J3w
微信小程序开发问题解答
获取数据你可以开个worker线程,应该是不存在运行时间越久越卡顿这种情况的
https://developers.weixin.qq.com/s/Krp10nmn7H3k主要优化两点 1. 使用 requestAnimationFrame 进行帧绘制,能保证在绘制耗时比较大的情况下自动降帧而不丢帧。即使是使用 setTimeout 也尽量不要使用 setInterval,setInterval 会在计时器触发时直接执行,而这时上一帧的绘制过程可能因为某些原因还未完毕。
2. storke, clear, draw 的过程尽量在每一帧绘制时一次性执行。
谢谢,我试试
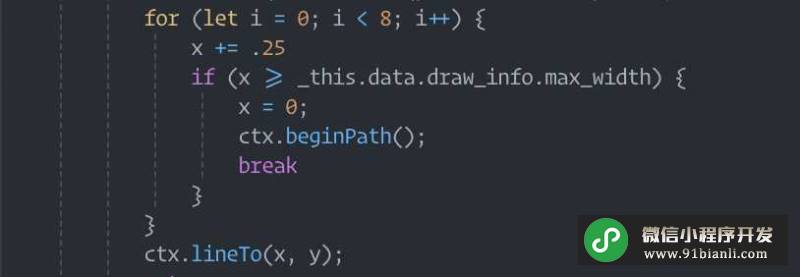
还有就是,这段代码的意义我没明白
直接这样,效率还会更高
核心就是,单帧内减少 Canvas API 调用次数
requestAnimationFrame只有小游戏的canvasAPI才有吧?
那段代码是绘制8个点
哇 这示波器效果~
你12条线路是单独画的,每条线路会有单独的定时器,但是事件处理队列是同一个,也就是相当于是系统有3ms来完成一截图的绘制。。手机上性能远不如PC(龙芯机器除外)。。如果每条线的进度可以是一样的,能不能试试用一个定时器来做,每次画这一竖条下来
用一个定时器绘制一条线也会卡
在你的真实情况里,这个些数据是一开始就有一个时间段的,还是实时获取的呢?
项目里面是根据蓝牙设备返回来的数据实时显示波形的,但是现在来看 获取数据就已经很耗费性能了 到时候在绘制这个动画 我感觉可能会卡蹦程序 现在在考虑如何优化
能不能用俩canvas
一个把源数据画线,做成临时文件的图。。这个canvas通过绝对定位隐藏起来。。
一个把生成的图拿来移动显示
现在不是移动的问题 我感觉像是canvas绘制的太久 就会变卡
是啊,所以每次都把整个画布清了,然后画图上去啊
我先试试每次绘制的时候都清一次画布会不会好一些
我是觉得,画固定的图,要比每次画多段快吧
昨天测试了一天,最终结果就是绘图频率越快,时间越久,卡顿越明显,好忧桑
试试web-view里的canvas画呢?
数据没办法传过去 感觉你好厉害 什么都懂
额。。还差得远得很呢。。社区里大概有80%问题,答不上
数据可以通过后台转一遍呀~ 而且以后说不定也要做web版本啊~
数据是实时显示的 数据是毫秒级显示的 没法从后台获取过来 无法连接蓝牙设备 没法获取数据 所以 web版应该不会出 出了也没多大意义 主要功能还是在app上 我感觉微信小程序上实现这个功能都有些多余
这样的啊,也是,微信小程序嘛,就不应该做太重。。
本文网址:http://www.91bianli.com/kaifazhinan/76083.html

