如何生成开发环境的二维码#微信小程序教程
时间:2019-05-07 来源:小程序工厂
微信小程序开发相关问题解答;本文来自微信小程序工厂 http://www.xcxgc.com 转载请保留。
任***:
之前我弄的时候不支持,大概是两个月前;现在不知道了
河***:
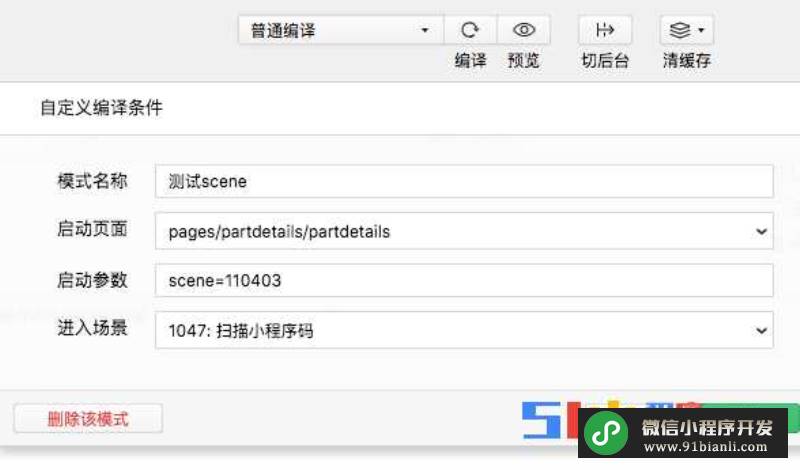
目前是要先发布,然后设为体验版,才能生成二维码
微信小程序可以使用AirKiss 2.0的微信配网JSAPI吗##微信小程序开发
付***:
使用开发者工具调试即可,建议你先使用接口A或者接口C,接口B的代码写上,发上线后,测试接口B
付***:
if (!options.scene) {
this.setData({
partJobId: options.partJobId,
authorizedKey: options.authorizedKey
})
} else {
this.setData({
partJobId: decodeURIComponent(options.scene)
})
}
付***:
页面上 这样写 partJobId是每个不一样的数据的唯一标示, 扫码后即可进到详情页拿到partJobId然后调用数据
canvas的draw方法不走回调函数(开发工具和ios不走。安卓走)#微信小程序开发 ...
付***:
createXcxCode() {
if (!this.data.imagePath) {
后端拿到token和菊花码接口,修改接口为 前端传入scene字段和页面地址。
let postData = {
url: '后端接口',
data: {
scene: this.data.partJobId,
page: 'pages/partdetails/partdetails'
}
}
app.ajax(postData).then((res) => {
if (res.success) {
this.setData({
qrCode: `xxx${res.data}`
})
let that = this
wx.getImageInfo({
src: 'xxx',
success: function(res) {
that.setData({
qtPaths: res.path
})
}
})
} else {
this.wetoast.toast({
title: '服务器错误,请稍后再试',
duration: 1500
})
}
})
} else {
return
}
},
本文网址:http://www.91bianli.com/kaifazhinan/72967.html
- 微信小程序开发到底该怎么去提交,审核才通过?
- 微信小程序开发流量主被驳回如何重新审核
- 跳转其他微信小程序如何设置微信小程序名单
- 微信小程序开发全部都弄好了,还是通不过
- 微信小程序开发
- 微信小程序定制开发模板消息审核失败
- 如何向只关注了公众号但没有使用过微信小程序的某
- 微信小程序定制开发微信头像不规律性显示“暂时无
- 微信小程序定制开发uploadFile先上传再提交表单的实现
- 微信小程序开发工具的文本编辑器里有没有redo,und
- 微信小程序开发卡券功能
- 微信小程序开发审核一直不通过,提交的小游戏需是
- 微信小程序如何实现LinkedIn登录
- 发布的微信小程序带调试如何解决?
- 身份证绑定了5个微信小程序,现在想开发小游戏怎么
- 微信小程序开发分享给奖励
- 不会使用,微信小程序怎么开发利用
- [已解决]微信小程序开发微信支付异常:该笔交易异常
- 微信小程序如何播放YOO视频 微视视频,有可用插件吗
- 微信小程序开发我看到了宣统年间出的一款插件
- 这个开发环境域名怎么查看
- 云开发数据库是否有command实现自动导入文件更新
- 微信小程序定制开发db.serverDate的属性和方法
- [已解决]微信小程序开发华为M7手机页面闪屏问题

