获取二维码返回二进制,服务端后台如何保存?
时间:2019-05-05 来源:小程序工厂

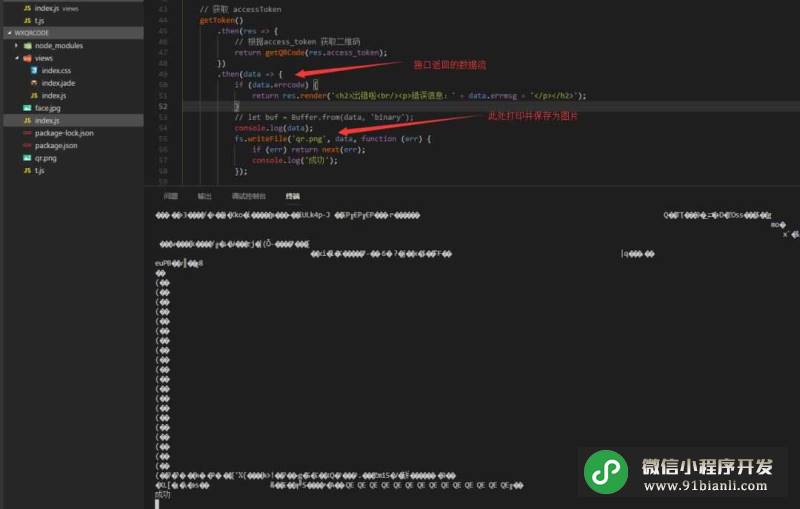
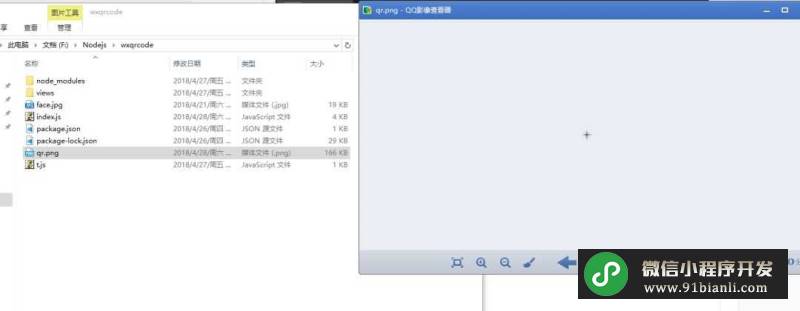
最后直接保存成 qr.png

尝试过将返回的数据流进行utf8,binary 等其他格式编码保存成图片,还是无法查看。官方能不能在这个接口返回的数据流作下详情说明或者给个demo啊。
本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
X***:
我也是这样,有解决办法吗
阿***:
解决了吗,我也遇到这种情况
IOS中 canvas 事件冲突&微信小程序开发
醉***:
解决了,我就不一一回复了。我使用nodejs写的demo。
const axios = require('axios');
const fs = require('fs');
// 1.首先获取 access_token
const APPID = 'your appid';
const APPSECRET = 'your appsecret';
getToken()
.then(res => {
console.log('获取accessToken', res);
return getQRCode(res.access_token);
})
.then(data => {
if (data.errcode) {
return new Error('出错啦,错误信息:' + data.errmsg);
}
// 保存图片
data.pipe(fs.createWriteStream(Date.now() + '.png'));
});
// 获取access_token
function getToken() {
return new Promise(function(resolve) {
axios
.get('https://api.weixin.qq.com/cgi-bin/token', {
params: {
grant_type: 'client_credential',
appid: APPID,
secret: APPSECRET
}
})
.then(response => response.data)
.then(function(data) {
resolve(data);
});
});
}
// 获取二维码
function getQRCode(access_token) {
const GET_WXACODE_UNLIMIT = `https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=`;
let params = {
scene: 'goodsId=1232412',
page: 'pages/product/index',
width: 430,
auto_color: false,
line_color: { r: '0', g: '0', b: '0' }
};
console.log(JSON.stringify(params));
return new Promise(function(resolve, reject) {
axios
.post(GET_WXACODE_UNLIMIT + access_token, params, {
responseType: 'stream' // 这行很重要
})
.then(response => response.data)
.then(function(data) {
resolve(data);
});
});
}
夜***:
大佬,最后返回的data也不是二进制流啊 是要他那个buffer吗?
本文网址:http://www.91bianli.com/weixinxiaochengxu/58866.html
- 微信小程序使用wx.resquest()返回状态码200但是data中返回
- wx.getBluetoothDevices获取设备LIST为空数组的BUG
- input明文密文切换
- formid和用户信息获取组合在一起实现。##微信小程序开
- 扫描普通二维码的问题
- 安卓获取不到通过onshareappmessage分享的参数,io
- wx.downloadFile返回乱码(是不是次数有限制)
- Web开发者工具登录二维码不显示-微信小程序开发教程
- 微信小程序授权获取手机号 点击按钮无反应,小
- 微信小程序支持网页端扫码授权获取用户信息吗
- 建议wx.login获取的code通过API能直接把unionid给了
- 会员卡组件输入错误手机号和错误验证码也能成
- 小游戏获取openid问题&微信小程序开发
- 微信小程序微信上传了代码后,本地图片怎么办#微信小
- 微信小程序中如何获取终端IP?因为统一支付接口需要
- 微信小程序本地源码包被删除了,有办法获取线上的
- 微信小程序 正式版中 启动页能通过获取url参数么+微
- 解密encryptedData
- 二维码接口C参数问题
- 获取用户来源,微信小程序开发
- 第三方平台微信小程序授权时获得的微信小程序二维码
- 微信小程序插件
- 配置扫描普通链接二维码问题,微信小程序开发教程
- 微信小程序js文件修改完文件名里面的代码全没了。如

