【紧急】微信小程序地图组件Markers的label属性不展示
时间:2019-05-05 来源:小程序工厂
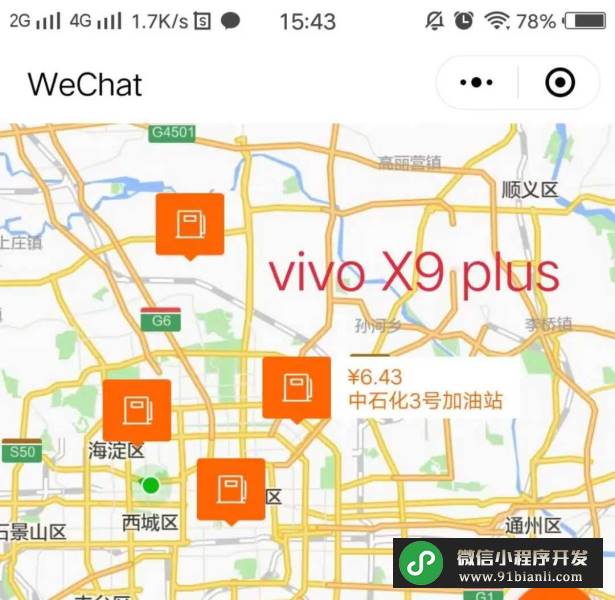
功能如图:

问题:
使用微信小程序map组件中的markers
markers有label属性用来处理Marker旁边的白框
但是!同一数据白框的展示在开发者工具是正常的,wx.chooseImage再iphone8中,拍照后出现白屏#微信小程序开发。在真机就有时候展示有时候不展示
代码:
initMarkerData(){
let _this = this;
let markerList = [];
for (let i in _this.data.listData){
let poiInfo = _this.data.listData[i];
let singleMarker = {};
let labelInfo = {};
singleMarker['iconPath'] = "../../image/oilCallout.png";
singleMarker['width'] = 40;
singleMarker['height'] = 40;
singleMarker['id'] = poiInfo.id;
singleMarker['latitude'] = poiInfo.placeLatitude;
singleMarker['longitude'] = poiInfo.placeLongitude;
singleMarker['label'] = {};
singleMarker['label']['content'] = poiInfo.placeName + '\n' + poiInfo.placeAddress;
singleMarker['label']['x'] = 20;
singleMarker['label']['y'] = -40;
singleMarker['label']['padding'] = 3;
singleMarker['label']['bgColor'] = '#ffffff';
singleMarker['label']['borderRadius'] = 5;
markerList.push(singleMarker);
}
return markerList;
},
onLoad() {//页面加载时
let _this = this;
//初次进入页面获取到我的位置,方便设置map
wx.getLocation({//获取当前的地理位置、速度
type: 'wgs84', //返回可以用于wx.openLocation的经纬度
success: res => {
_this.setData({
markers: _this.initMarkerData(),//请求后端获取所有markers
longitude: res.longitude,
latitude: res.latitude,
scale: 8 //首次地图比例改这里
})
}
});
},
bug:


本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
微信小程序开发者回答:
娇***:
麻烦给个相关的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html),我们定位下问题
本文网址:http://www.91bianli.com/weixinxiaochengxu/58572.html
相关文章
- 【保存图片到相册,找不到图片】--微信小程序开发教
- 微信小程序【微信登录】 没有scope权限的错误,错误
- 【自定义组件】问题#微信小程序开发教程
- 51微信小程序【微信群】想做一个在群里收集课表小程
- 微信小程序【微信小程序被反编译】-微信小程序教程
- 【BUG】微信移动端SDK(Android)发送一次订阅消息返
- 【微信直达】WidgetDom提供的lineHeight属性无效
- 打开微信小程序,提示【网络连接失败】,点击【刷
- 【求救】ScrollView 上滑加载很多列表数据时候,页
- 【BUG】input输入bug-微信小程序开发教程
- (紧急)请求access_token 在重定向时 报CORS跨域 小
- 【新疆商景微信小程序搜索不到】已发布的微信小程序
- 【微信小程序】帐号小额打款验证失败
- 微信小程序获取用户信息返回【48001,api unauthorized
- 【bug反馈】 微信小程序教程
- 【图】webview加载页面如何去掉顶部默认加载进度
- 【急!!!】使用微信小程序内嵌H5页面关于业务域名
- 【新手求教】微信把微信小程序保存在哪个目录里?
- 【Bug】textarea在fixed容器隐藏时仍然会在外面显示
- live-player页面隐藏后仍然继续播放【急】-微信小
- 51微信小程序【地图组件】 markers标记 真机调试 苹果
- @官方 【紧急】map中的markers显示问题,微信小程
- 【网证CTID】微信小程序的人脸识别功能如何实现?
- 【微信小店】几个问题+微信小程序开发教程

