canvas绘制图片被覆盖问题
时间:2019-05-05 来源:小程序工厂
一、需求:
绘制两个canvas,显示消息提示框 加入success回调,设置duration无效。用来绘制两个区域的动画,
canvas1和Canvas2有重叠的区域,
canvas2需要覆盖在canvas1上边;
Canvas1绘制的大图片200kb,canvas2绘制的小图片5kb,
绘图顺序,先绘制canvas1,后绘制canvas2。
二、问题: 1. 第一次初始化时,正常,没有问题; 2. 因为触发一些条件,然后重绘这两个Canvas,canvas1却覆盖在了canvas1上边; 3. 使用settimeout延时绘制canvas2,无效。
4. 有帖子说:
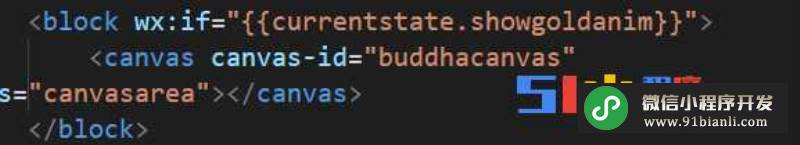
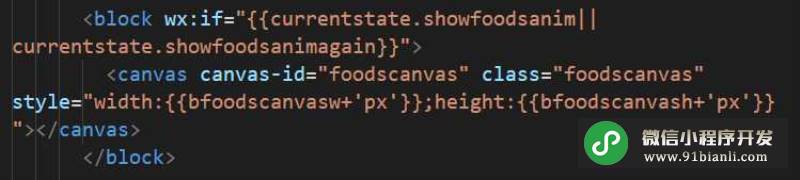
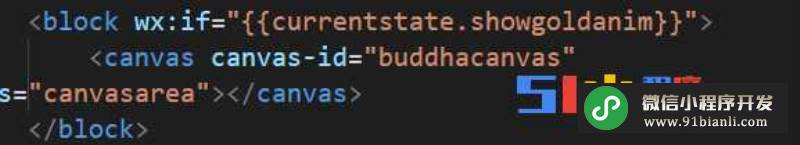
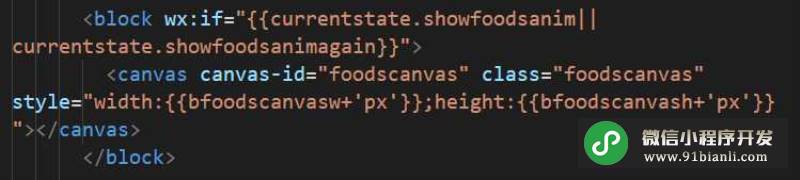
导致的局部渲染造成了block里面的canvas绘制的内容 会覆盖到其它canvas绘制内容上面。但是我这个项目两个canvas显示都需要进行wx:if判断:

5.尝试将需要先绘制的canvas1的wx:if条件限制去掉,问题依旧。
6. 经测试,ios和android都有这样的问题。
----------------
好像是drawimage大图片总是在小图片绘制完之后才进行绘制,而跟canvas绘制顺序没有关系。
请问能否给个解决方案,这个问题比较紧急。。。
本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
本文网址:http://www.91bianli.com/weixinxiaochengxu/58503.html
绘制两个canvas,显示消息提示框 加入success回调,设置duration无效。用来绘制两个区域的动画,
canvas1和Canvas2有重叠的区域,
canvas2需要覆盖在canvas1上边;
Canvas1绘制的大图片200kb,canvas2绘制的小图片5kb,
绘图顺序,先绘制canvas1,后绘制canvas2。
二、问题: 1. 第一次初始化时,正常,没有问题; 2. 因为触发一些条件,然后重绘这两个Canvas,canvas1却覆盖在了canvas1上边; 3. 使用settimeout延时绘制canvas2,无效。
4. 有帖子说:


5.尝试将需要先绘制的canvas1的wx:if条件限制去掉,问题依旧。
6. 经测试,ios和android都有这样的问题。
----------------
好像是drawimage大图片总是在小图片绘制完之后才进行绘制,而跟canvas绘制顺序没有关系。
请问能否给个解决方案,这个问题比较紧急。。。
本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
微信小程序开发者回答:
李***:
微信小程序一个页面最好只是用一个canvas,用多了会出现页面卡顿,也不好控制
本文网址:http://www.91bianli.com/weixinxiaochengxu/58503.html
相关文章
- phone不支持canvas的scale为负数##微信小程序教程
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- 小游戏Canvas 2D接口不齐和功能问题.
- 51微信小程序Canvas 2D 的clip()函数有非常严重的性能问
- 小游戏canvas接口不齐全-微信小程序开发
- sharedCanvas 实现图片裁切-微信小程序开发
- 微信小程序微信上传了代码后,本地图片怎么办#微信小
- 【保存图片到相册,找不到图片】--微信小程序开发教
- canvasToTempFilePath截图图片的时候图片模糊 已经是
- canvas 问题#微信小程序开发
- 微信小程序canvasContext.drawImage大图压缩成小图图片失真
- wxml 里 使用了<canvas 后 直接崩溃
- wx.previewImage 图片预览 安卓一直转圈不能预览,
- 51微信小程序wx.canvasToTempFilePath保存到本地,工具好的
- 请问一下 image组件挤压上部导航栏,如内容图片
- canvas的触摸时间和页面的滑动事件有冲突
- wx.chooseImage选择本地图片成功,返回的文件名称已
- 画布保存的图片无法显示在手机相册中,但是文
- IOS中 canvas 事件冲突&微信小程序开发
- 微信小游戏shareCanvas
- 各位大神我想知道图片对比是不是同一人咋弄的
- 微信小程序本地图片无法预览#微信小程序开发
- 新版本的开发工具不能直接预览图片样式 微信小程序
- 微信小程序Android升级到6.5.16后 wx.previewImage预览图片有

