腾讯cos上传文件一直提示403 微信小程序教程
时间:2019-05-05 来源:小程序工厂

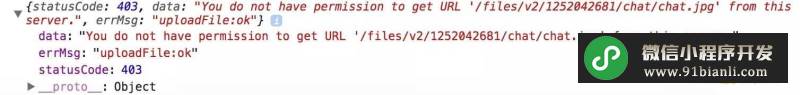
按照https://github.com/tencentyun/wecos-ugc-upload-demo上面的操作来的
鉴权服务器应该是没有问题的,通过变换image的src,在真机上显示闪烁,开发工具上不会。我用web试过可以成功上传文件
// upload.js
var REGION = 'ap-shanghai'
var APPID = 'xxx'
var BUCKET_NAME = 'xx'
var cosUrl = "https://" + REGION + ".file.myqcloud.com/files/v2/" + APPID + "/" + BUCKET_NAME
//填写自己的鉴权服务器地址
var cosSignatureUrl = 'xxx'
/**
* 上传方法
* filePath: 上传的文件路径
* fileName: 上传到cos后的文件名
*/
function upload(filePath, fileName) {
// 鉴权获取签名
wx.request({
url: cosSignatureUrl,
success: function (cosRes) {
// 签名
var signature = cosRes.data
// 头部带上签名,上传文件至COS
wx.uploadFile({
url: cosUrl + '/' + fileName,
filePath: filePath,
header: {
'Authorization': signature
},
name: 'filecontent',
formData: {
op: 'upload'
},
success: function (uploadRes) {
var data = uploadRes.data
console.log('uploadRes', uploadRes)
},
fail: function (e) {
console.log('e', e)
}
})
}
})
}
//index.js
sendImageMessage: function () {
var that = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var filePath = res.tempFilePaths[0];
// 获取文件名
var fileName = 'chat.jpg'
// 文件上传cos
uploadFn(filePath, fileName)
},
fail: function (res) {
console.log("fail...")
},
complete: function (res) {
console.log("完成...")
}
})
}
本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
微信小程序开发者回答:
崔***:
有没有微信小程序或者腾讯云方面的技术大牛出来解答一下啊?
J***:
提示没有权限,进腾讯云看一下有没有权限设置是不是设成私有读写了。
认证服务号授权绑定认证微信小程序问题
崔***:
并不是,根据我自己查到的一些资料,可能是region设置错了,这里的region跟web里面不太一样,但是现在的问题是我已经不能修改微信小程序的域名设置了,这个月已经达到五次了
请问官方能不能有办法去修改域名设置,我这边急着上线,下个月改就来不及了
@June
M***:
请问如果是region配置错了,那么正确的应该是怎样的呢?方便贴一下吗?
崔***:
@Maosheng 这几天没上,刚看到,region应该是城市名首字母缩写,上海的话是sh
另外可以参照下这个
不使用 SDK 的例子已增加,项目里面 /server 目录下附带有签名例子
https://github.com/tencentyun/cos-wx-sdk-v5/blob/master/demo/pages/index/index.js#L17-L78
scene值在开发者工具和远程调试下类型不一致-微信小程序开发
本文网址:http://www.91bianli.com/weixinxiaochengxu/57986.html
上一篇:小游戏页面支持
下一篇:IOS上canvas效率问题
相关文章
- wx.uploadFile 串行上传 create Failed
- 求问怎么使用微信小程序上传word、pdf等文件
- 微信小程序上传音频到bmob数据库&微信小程序开发
- cocos creator 导入小游戏无法识别入口文件???
- 上传wafer2-quickstart demo报错,无法生成开发环境
- 微信小程序微信上传了代码后,本地图片怎么办#微信小
- 个体工商户上传游戏类目需要什么证件?
- 上传文件的域名白名单不能是oss的??
- 请教各位 微信小程序怎么对腾讯云开发环境的MySql进
- 腾讯云工单系统无法访问,显示网络超时。
- 微信小程序开发支持引入cocos2d-x,three.js等游戏引擎吗
- 有人集成过 腾讯云IM 么?,微信小程序开发
- 体验版本能获取openid,正式版本上传成功后获取不
- 使用wx.chooseVideo()拍的视频前置可以上传,后置不
- 上传的源码可以下载回来吗-微信小程序开发
- 微信小程序编辑器上传按钮没反应
- (急)微信小程序卡片上传尺寸问题
- 51微信小程序本地代码删除,上传了体验版&微信
- ios使用uploadFile超级慢
- ios端调用相机拍照上传被压缩,本地图片也是被
- 微信小程序拍照上传图片能不保存到本地吗?
- 调用request方法腾讯会保留数据吗
- 用wx.uploadFile上传图片到腾讯cos后,都是被修改文
- 第三方平台无法设置腾讯地图的域名为授权方小

