微信小程序:转发功能写到公共js模块里,是不能用的
时间:2019-05-05 来源:小程序工厂
我的需求是这样的:希望在产品的任何一个页面都可以使用转发功能,所以我将转发功能的函数放入了公共的util.js页面里面;并对外导出,如下:
util.js文件
const share = res =>{ if (res.from === 'menu') { console.log(res);// 来自页面内转发按钮 } return { title: '您的好友向您推荐了好玩的微信小程序,快来看看吧', path: '/pages/user/user', imageUrl:'/images/share.jpg', success: function(res) { console.log('转发成功');// 转发成功 }, fail: function(res) { console.log('转发失败');// 转发失败 } }}module.exports = { share:share,}
index.js -页面,引入了util.js文件,并调用util.share这个方法
//获取应用实例const app = getApp()const util = require('../../utils/util.js');Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, onLoad: function () { getUserInfo: function(e) { console.log(e) app.globalData.userInfo = e.detail.userInfo; this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true, }) }, /*转发*/ onShareAppMessage: function(res){util.share(res); console.log(util.share(res)) }})
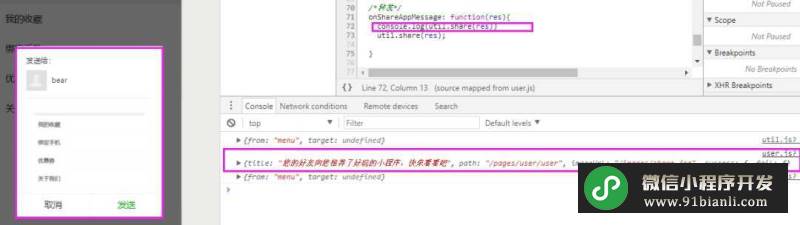
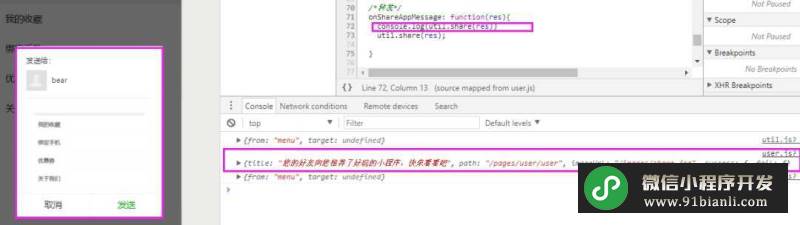
步骤:在index页面点了右上角的三个点后会弹出转发按钮,控制台也可以打印出来util.share(res)的函数信息,但是转发的时候标题和图片还是显示的微信小程序的名称和默认的页面图片;

小女子刚学习微信小程序,还请大神们多多赐教,版本库用的1.7.0的,不知道是不是微信禁止转发做成公共的模块吗?video标签不能播放hls。还请了解的小哥哥们帮忙解答一下
本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
本文网址:http://www.91bianli.com/weixinxiaochengxu/57286.html
util.js文件
const share = res =>{ if (res.from === 'menu') { console.log(res);// 来自页面内转发按钮 } return { title: '您的好友向您推荐了好玩的微信小程序,快来看看吧', path: '/pages/user/user', imageUrl:'/images/share.jpg', success: function(res) { console.log('转发成功');// 转发成功 }, fail: function(res) { console.log('转发失败');// 转发失败 } }}module.exports = { share:share,}
index.js -页面,引入了util.js文件,并调用util.share这个方法
//获取应用实例const app = getApp()const util = require('../../utils/util.js');Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, onLoad: function () { getUserInfo: function(e) { console.log(e) app.globalData.userInfo = e.detail.userInfo; this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true, }) }, /*转发*/ onShareAppMessage: function(res){util.share(res); console.log(util.share(res)) }})
步骤:在index页面点了右上角的三个点后会弹出转发按钮,控制台也可以打印出来util.share(res)的函数信息,但是转发的时候标题和图片还是显示的微信小程序的名称和默认的页面图片;

小女子刚学习微信小程序,还请大神们多多赐教,版本库用的1.7.0的,不知道是不是微信禁止转发做成公共的模块吗?video标签不能播放hls。还请了解的小哥哥们帮忙解答一下
本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
微信小程序开发者回答:
闵***:
- -写到app.js里面呢。如果不行 那就是不行了需要每个业务页面单独写。
N***:
写到app.js里面也是一样的不能用,不过一般也不推荐写到app.js里面吧
51微信小程序冒泡时间 微信小程序开发
闵***:
那就每个页面都写一个吧
大***:
问题解决了吗?每个都需要写一个,是不是要疯!
疯***:
。。。
onShareAppMessage:util.share
微信小程序支付成功跳转问题+微信小程序开发教程
大***:
@5楼:
onShareAppMessage: new Share().share_mess(this.data.job_id)
后面不能加参数是吗?
pages/HR/managerDetails/managerDetails.js 出现脚本错误或者未正确调用 Page()
H***:
我也遇到这个问题,如果真的要每个页面都单独写,不得恶心死人么
疯***:
我的天啊。
onShareAppMessage 这是个function啊
你们想干嘛啊,给它function不就行了吗
textarea 执行特定操作之后无法清除显示内容
本文网址:http://www.91bianli.com/weixinxiaochengxu/57286.html
相关文章
- phone不支持canvas的scale为负数##微信小程序教程
- 微信小程序使用wx.resquest()返回状态码200但是data中返回
- 微信小程序saveImageToPhotosAlbum插件开发bug
- 基础库2.0.4之后安卓端marker点变小--微信小程序开发教
- 微信小程序open-data更改样式问题,如果更改颜色?-
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- 微信复制文字-微信小程序开发
- app.js 文件抛异常##微信小程序开发教程
- rich-text 节点 (nodes) 的性能问题,微信小程序教程
- 微信多次退款失败&微信小程序开发
- getBackgroundAudioManager暂停后 自动播放的bug#微信小
- 求问怎么使用微信小程序上传word、pdf等文件
- 微信小程序退出微信小程序方法
- 51微信小程序微信小程序地图--微信小程序开发
- formid和用户信息获取组合在一起实现。##微信小程序开
- open-data 数据如何放到image src属性里面+微信小程序
- 扫描普通二维码的问题
- 微信小程序自定义组件不能进行form提交
- map--微信小程序教程
- 微信小程序上传音频到bmob数据库&微信小程序开发
- 多点线路规划问题 微信小程序教程
- 请教一下可有将字节流写为文件的 API?+微信小程序开

