微信小程序基础库1.9.3的bug
时间:2019-05-05 来源:小程序工厂
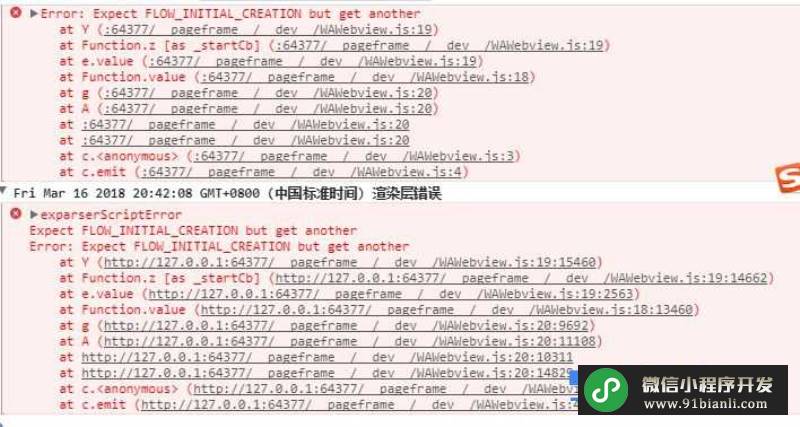
基础库版本升级为成1.9.3之后,51微信小程序微信支付。iOS设备会出以下error:
exparserScriptError . L@https: Expect FLOW_INITIAL_CREATION but get another
Raw
https://servicewechat.com/preload/page-frame.html:18:28460L
https://servicewechat.com/preload/page-frame.html:18:18097value
https://servicewechat.com/preload/page-frame.html:17:29106value
https://servicewechat.com/preload/page-frame.html:19:20402h
https://servicewechat.com/preload/page-frame.html:19:21804f
https://servicewechat.com/preload/page-frame.html:19:21007
https://servicewechat.com/preload/page-frame.html:19:25501
https://servicewechat.com/preload/page-frame.html:4:24864
https://servicewechat.com/preload/page-frame.html:5:5015emit
https://servicewechat.com/preload/page-frame.html:5:27024
https://servicewechat.com/preload/page-frame.html:5:12851
https://servicewechat.com/preload/page-frame.html:2:2174x
https://servicewechat.com/preload/page-frame.html:1:72global code
请问要如何避免?
谢谢
本文来自微信小程序开发者论坛 微信小程序工厂 http://www.xcxgc.com 转载请保留。
微信小程序开发者回答:
C***:
是不是使用组件了 造成的渲染层错误
f***:
我也遇到了这个问题,很多页面使用那个组件没问题,有一个页面使用这个组件的时候报错了,去掉就没有了。很奇怪
金融类企业主体,开发微信小程序,有哪些限制?
C***:
把组件统一放到一起去加载,不要分两块或者其他地方去加载。试试
f***: 
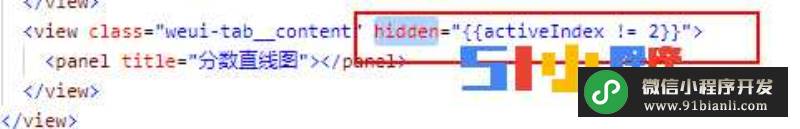
我知道什么原因了,父元素中有组件不能使用wx:if
我知道什么原因了,父元素中有组件不能隐藏,否则就报这个错
f***:
使用wx:if隐藏也不行
51微信小程序textarea 怎么设置行高&微信小程序开发
f***:
呃呃呃,我错了,不是隐藏的问题, 是我用了wx-if导致的,用wx:if就没问题了
本文网址:http://www.91bianli.com/weixinxiaochengxu/56819.html
相关文章
- phone不支持canvas的scale为负数##微信小程序教程
- 微信小程序使用wx.resquest()返回状态码200但是data中返回
- 微信小程序saveImageToPhotosAlbum插件开发bug
- 基础库2.0.4之后安卓端marker点变小--微信小程序开发教
- 微信小程序open-data更改样式问题,如果更改颜色?-
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- 微信复制文字-微信小程序开发
- app.js 文件抛异常##微信小程序开发教程
- rich-text 节点 (nodes) 的性能问题,微信小程序教程
- 微信多次退款失败&微信小程序开发
- getBackgroundAudioManager暂停后 自动播放的bug#微信小
- 求问怎么使用微信小程序上传word、pdf等文件
- 微信小程序退出微信小程序方法
- 51微信小程序微信小程序地图--微信小程序开发
- formid和用户信息获取组合在一起实现。##微信小程序开
- open-data 数据如何放到image src属性里面+微信小程序
- 扫描普通二维码的问题
- 微信小程序自定义组件不能进行form提交
- map--微信小程序教程
- 微信小程序上传音频到bmob数据库&微信小程序开发
- 多点线路规划问题 微信小程序教程
- 请教一下可有将字节流写为文件的 API?+微信小程序开

