map用getScale获取地图缩放倍数开发工具上是错误的
时间:2019-05-03 来源:小程序工厂
- 当前 Bug 的表现(可附上截图)


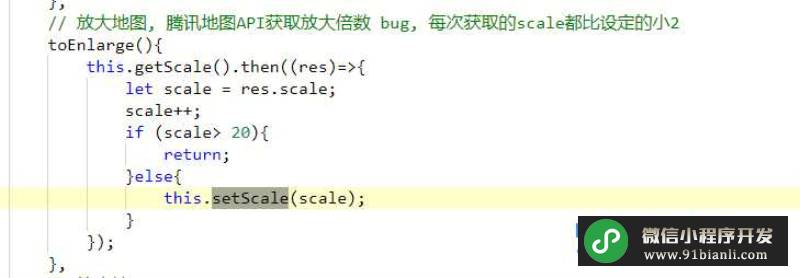
通过获取当前地图的缩放倍数, 然后设置地图的缩放倍数.
-63117-1/https://mmbiz.qpic.cn/mmbiz_png/MoyB7gSArryYFhMm77QloticqEItZ50iaSyrq4MjvTib7JJDxibwBjP1RD7dBzXaMSCAMege3m41XiauGoRZByYwwBg/640?wx_fmt=png" border=0 >
此处设置的地图缩放大小老是不对, 折腾了一番后, 发现在真机上又是错的! 这就是开发工具的错
- 预期表现
能取到当前地图的放大倍数,
- 复现路径
- 提供一个最简复现 Demo
getScale: function () {
return new Promise((resolve, reject) => {
this.mapCtx.getScale({
success: resolve,
fail: reject
});
})
},
本文网址:http://www.91bianli.com/weixinxiaochengxu/43452.html


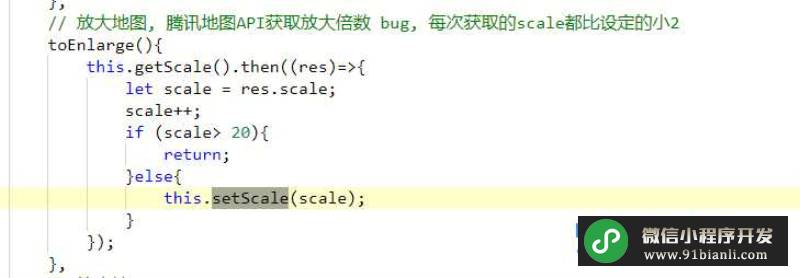
通过获取当前地图的缩放倍数, 然后设置地图的缩放倍数.
-63117-1/https://mmbiz.qpic.cn/mmbiz_png/MoyB7gSArryYFhMm77QloticqEItZ50iaSyrq4MjvTib7JJDxibwBjP1RD7dBzXaMSCAMege3m41XiauGoRZByYwwBg/640?wx_fmt=png" border=0 >
此处设置的地图缩放大小老是不对, 折腾了一番后, 发现在真机上又是错的! 这就是开发工具的错
- 预期表现
能取到当前地图的放大倍数,
- 复现路径
- 提供一个最简复现 Demo
getScale: function () {
return new Promise((resolve, reject) => {
this.mapCtx.getScale({
success: resolve,
fail: reject
});
})
},
微信小程序开发问题解答
微信小程序开发者回答:
麻烦给个相关的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
本文网址:http://www.91bianli.com/weixinxiaochengxu/43452.html
相关文章
- 微信小程序使用wx.resquest()返回状态码200但是data中返回
- wx.uploadFile
- 求问怎么使用微信小程序上传word、pdf等文件
- formid和用户信息获取组合在一起实现。##微信小程序开
- map--微信小程序教程
- 安卓返回按钮变关闭,要用手机返回键返回
- 51微信小程序用户信息接口调整的生效时间?
- 微信小程序支持网页端扫码授权获取用户信息吗
- map组件circle可以有点击事件吗?&微信小程序开发
- map事件参数传递问题
- 微信小程序map polyline属性动态加载
- 请问怎么调用手机中的红外模块?(当然,手机
- 请问微信小程序支持向用户发现金红包吗?,微信小
- 现在微信小程序复用公众号信息没法开通注册了吗?
- 51微信小程序小游戏虚拟支付中用到的那个米大师of
- 商户平台上创建的卡券能在H5里用jsSDK的addCard添加
- 微信小程序现在可以不使用微信支付,而使用第三方
- 公众号怎么代发现金红包给另外的公众号用户?
- 变量作用域及执行顺序的问题
- 银行类微信小程序,可以用银行自己转账/支付接口进
- 微信小程序提交code 只有一个用户提交错误,微信小程
- 提高用户体验,我如何优雅的处理用户信息呢?
- 微信小程序能不能做到领取优惠券并使用优惠券进行
- 获取用户来源,微信小程序开发

