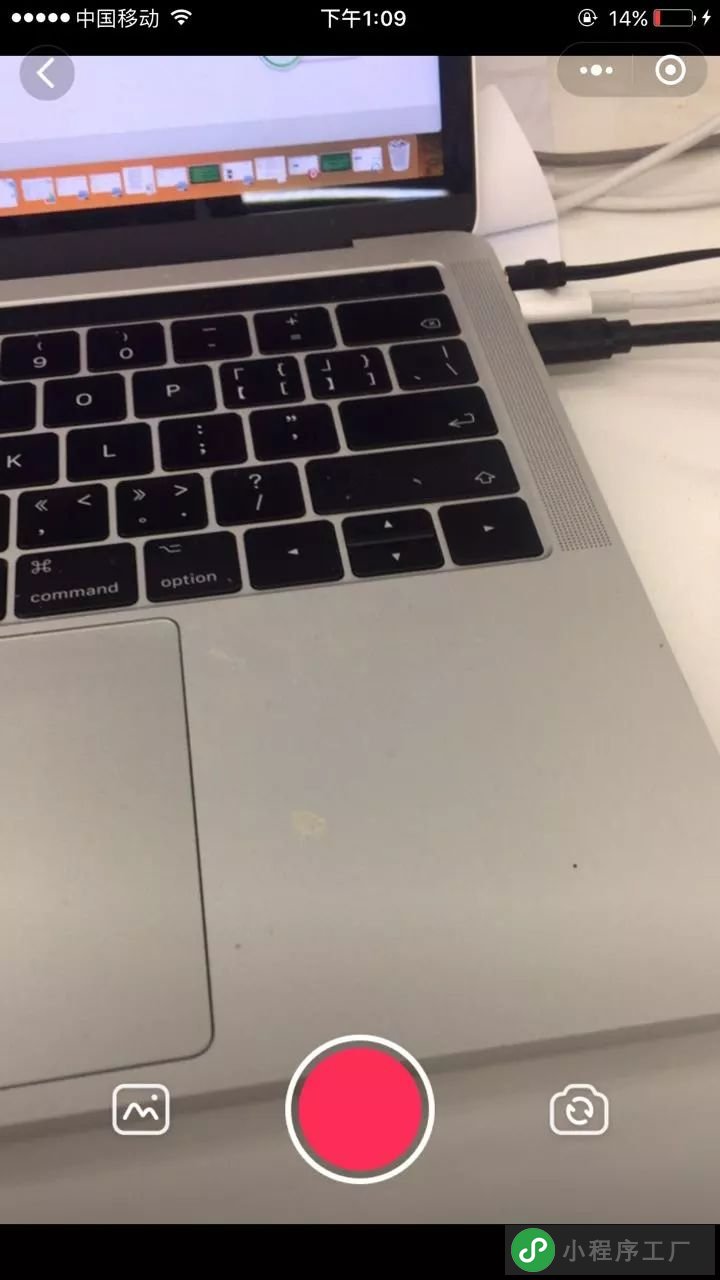
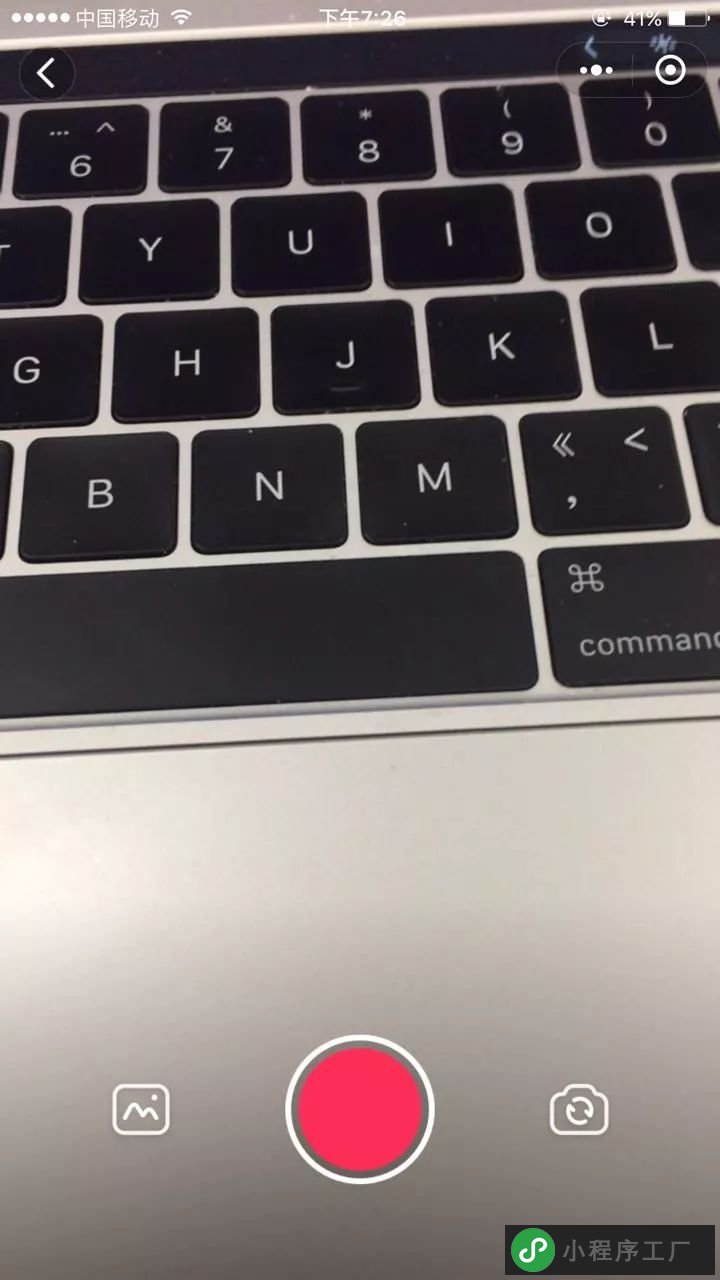
camera组件全屏,无导航条时,概率性展示出错
时间:2019-04-29 来源:小程序工厂
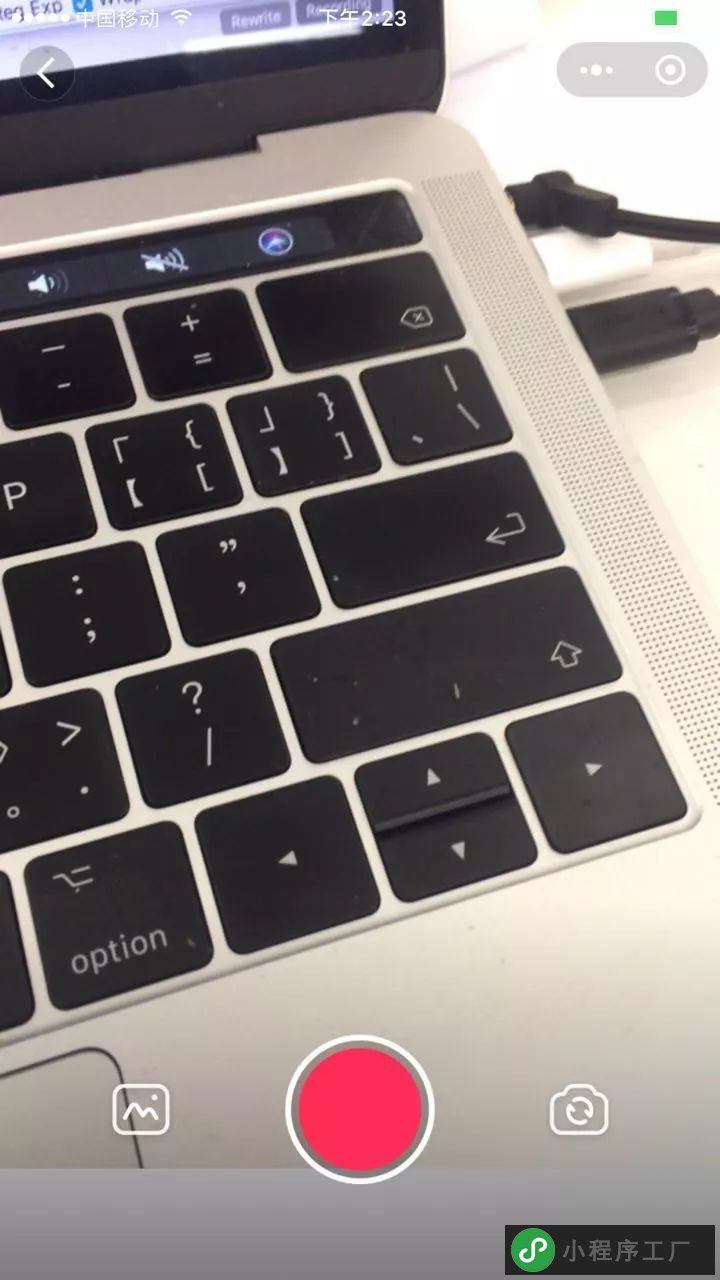
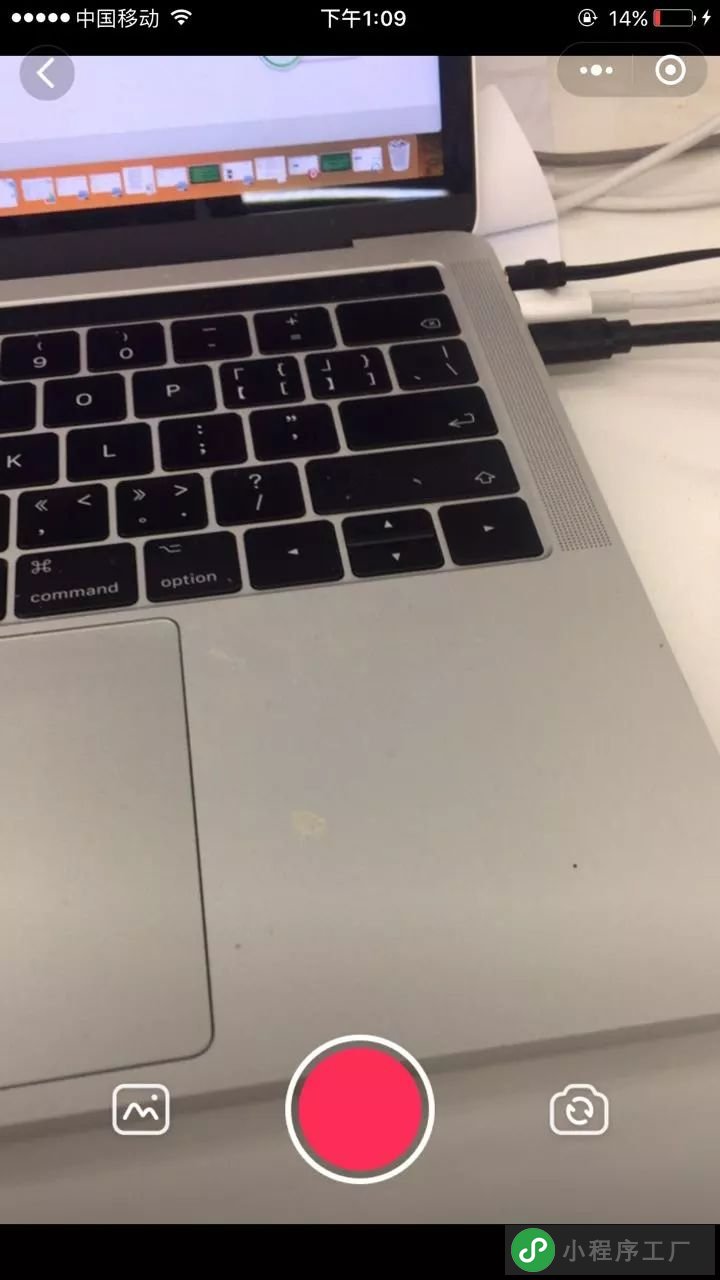
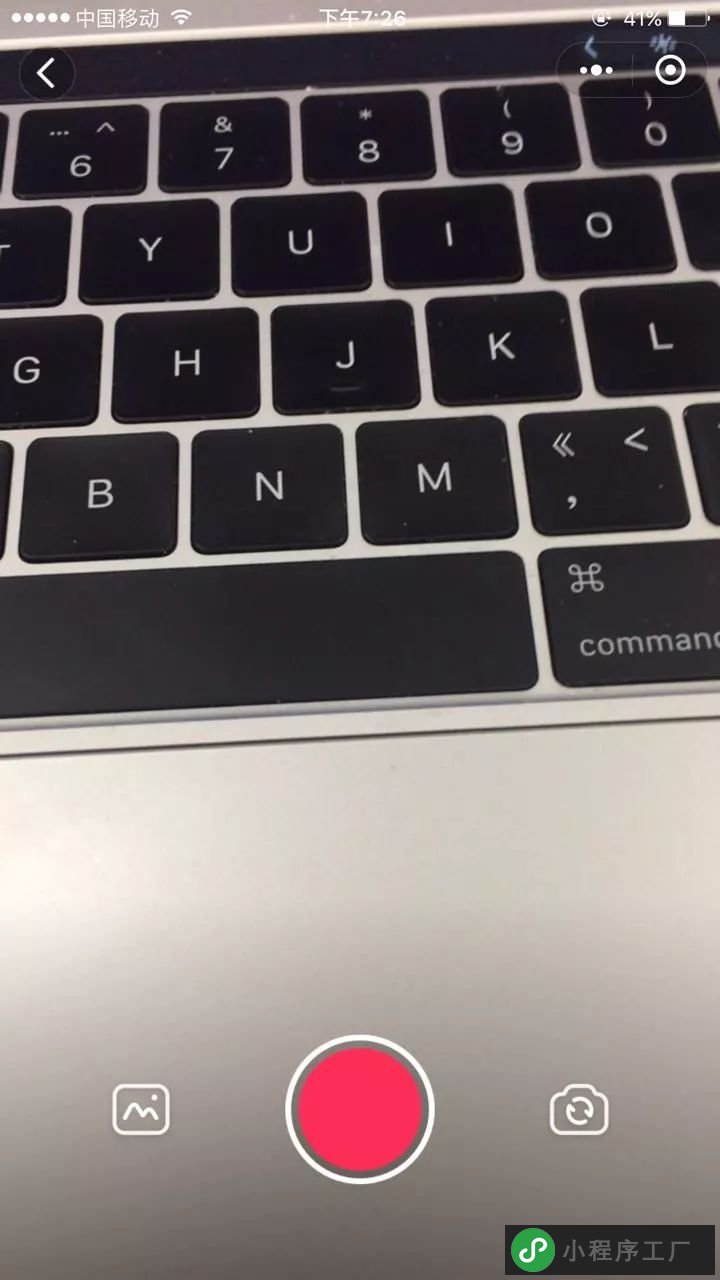
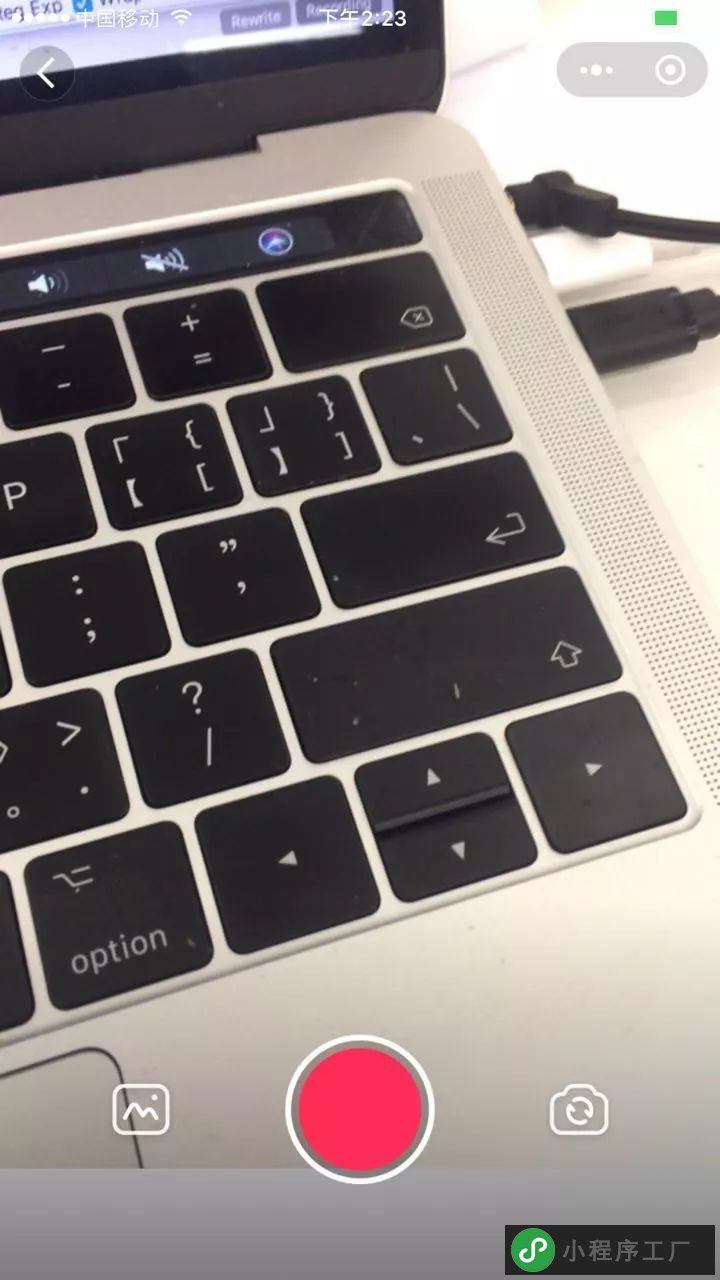
- 当前 Bug 的表现(可附上截图)


- 预期表现
camera组件全屏

- 复现路径
- 提供一个最简复现 Demo
wxml模板
src="../../assets/icons/icon-album.png"
bindtap="chooseAlbum"
>
src="../../assets/icons/icon-shot.png"
bindtap="shot"
>
bindtap="changeDevPos"
>
style样式
.single-camera {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1;
}
.info-wrap {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 2;
}
.shadow {
width: 100%;
height: 400rpx;
position: absolute;
bottom: 0;
}
.icon-wrap {
width: 100%;
height: 156rpx;
bottom: 100rpx;
position: absolute;
display: flex;
justify-content: space-between;
padding: 0 114rpx;
align-items: center;
box-sizing: border-box;
}
.icon-album {
width: 70rpx;
height: 70rpx;
}
.icon-shot {
width: 156rpx;
height: 156rpx;
}
.icon-change {
width: 70rpx;
height: 70rpx;
}
本文网址:http://www.91bianli.com/weixinxiaochengxu/3158.html


- 预期表现
camera组件全屏

- 复现路径
- 提供一个最简复现 Demo
wxml模板
bindtap="chooseAlbum"
>
bindtap="shot"
>
>
style样式
.single-camera {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1;
}
.info-wrap {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 2;
}
.shadow {
width: 100%;
height: 400rpx;
position: absolute;
bottom: 0;
}
.icon-wrap {
width: 100%;
height: 156rpx;
bottom: 100rpx;
position: absolute;
display: flex;
justify-content: space-between;
padding: 0 114rpx;
align-items: center;
box-sizing: border-box;
}
.icon-album {
width: 70rpx;
height: 70rpx;
}
.icon-shot {
width: 156rpx;
height: 156rpx;
}
.icon-change {
width: 70rpx;
height: 70rpx;
}
微信小程序开发问题解答
微信小程序开发者回答:
麻烦提供一下代码片段哈(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
本文网址:http://www.91bianli.com/weixinxiaochengxu/3158.html
相关文章
- 微信小程序自定义组件不能进行form提交
- wx.uploadFile组件的RequestMethod发生了变化##微信小程
- 输入框输入数字问题
- 会员卡组件输入错误手机号和错误验证码也能成
- map组件circle可以有点击事件吗?&微信小程序开发
- 表单组件中的name属性能否支持数组格式提交?
- 怎么让input组件的宽度有value值撑开+微信小程序开发
- camera组件缩小后iPhone机上无法显示全部图像-微信
- 【自定义组件】问题#微信小程序开发教程
- 组件内画图第一次成功第二次就不行了
- 组件内画图第一次成功第二次就不行了
- 请问一下 image组件挤压上部导航栏,如内容图片
- 自定义组件中使用slot插入cover-view报错,微信小程序开
- 官方,scroll-view组件的安卓bug##微信小程序开发教程
- 微信小程序微信小程序 使用webview组件 网络出错,轻
- 动态修改map组件的markers,会闪动,微信小程序开发
- 组件的 background-size 属性是啥##微信小程序开发
- 自定义组件有没有类似vue的作用域插槽的概念啊
- 怎么在组件加载时调用事件
- 微信小程序手机号快速填写组件问题&微信小程
- 微信小程序媒体组件 seek 方法在安卓和苹果上时间定
- 关于微信小程序地图中气泡显示
- 如何判断微信小程序map 组件是由客户端创建的原
- 横屏下微信小程序Video调用全屏接口错位-微信小程序

