InnerAudioContext真机无法播放+微信小程序教程
时间:2019-05-03 来源:小程序工厂
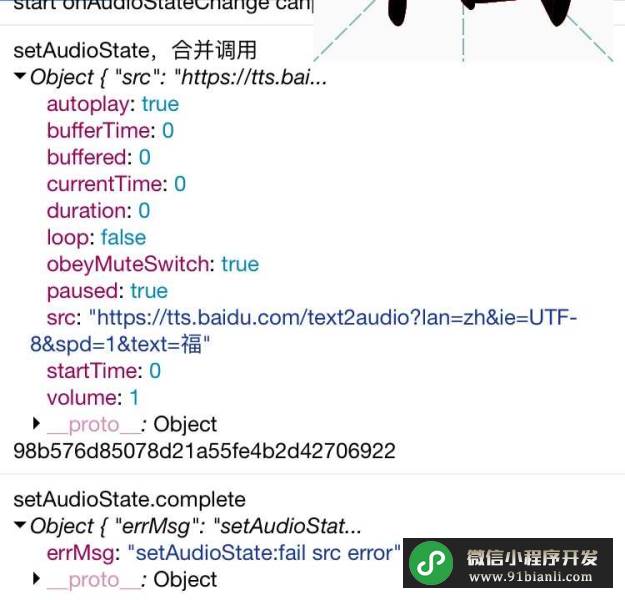
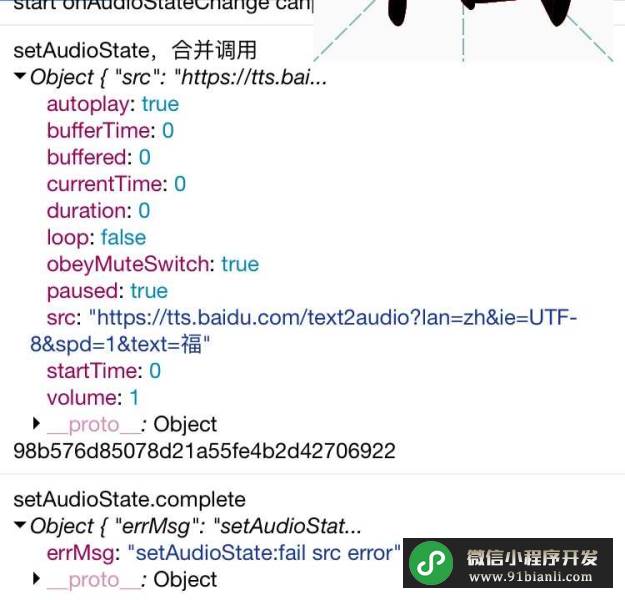
之前调用wx.createAudioContext创建的audio是可以播放百度的音频的,现在换了createInnerAudioContext以后在开发工具可以播放,换到真机就不工作了,代码如下,报错如截图

playAudio: function() {
const audio = wx.createInnerAudioContext()
audio.autoplay = true;
audio.src = 'https://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=1&text=福';
console.log(audio.src);
audio.onPlay(() => {
console.log('onPlay:开始播放');
this.setData({ isplaying: true });
});
audio.onEnded(() => {
console.log('onEnded:音频自然播放结束事件');
this.setData({ isplaying: false });
audio.destroy();
});
audio.onStop(() => {
console.log('onStop:音频停止事件');
this.setData({ isplaying: false });
audio.destroy();
});
audio.onError((res) => {
console.log("onError:" + res.errMsg);
console.log(res);
audio.destroy();
});
audio.onWaiting((res) => {
console.log('onWaiting:音频加载中事件,当音频因为数据不足,需要停下来加载时会触发')
console.log(res)
});
audio.onCanplay(() => {
console.log('onCanplay');
audio.play();
});
},
请问这是什么问题呢?微信小程序管理后台没有找到“开发管理”的版本发布页面 ...。如果网址直接是一个mp3文件,这个方法是可以播放的。
微信小程序开发问题解答 本文来自微信小程序工厂 http://www.xcxgc.com,转载请保留。
本文网址:http://www.91bianli.com/weixinxiaochengxu/31000.html

playAudio: function() {
const audio = wx.createInnerAudioContext()
audio.autoplay = true;
audio.src = 'https://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=1&text=福';
console.log(audio.src);
audio.onPlay(() => {
console.log('onPlay:开始播放');
this.setData({ isplaying: true });
});
audio.onEnded(() => {
console.log('onEnded:音频自然播放结束事件');
this.setData({ isplaying: false });
audio.destroy();
});
audio.onStop(() => {
console.log('onStop:音频停止事件');
this.setData({ isplaying: false });
audio.destroy();
});
audio.onError((res) => {
console.log("onError:" + res.errMsg);
console.log(res);
audio.destroy();
});
audio.onWaiting((res) => {
console.log('onWaiting:音频加载中事件,当音频因为数据不足,需要停下来加载时会触发')
console.log(res)
});
audio.onCanplay(() => {
console.log('onCanplay');
audio.play();
});
},
请问这是什么问题呢?微信小程序管理后台没有找到“开发管理”的版本发布页面 ...。如果网址直接是一个mp3文件,这个方法是可以播放的。
微信小程序开发问题解答 本文来自微信小程序工厂 http://www.xcxgc.com,转载请保留。
微信小程序开发者回答:
江***:
发现问题了,如果音频很短,他就报错,如果够长就没问题。这就奇怪了。难道单字的发音就无法用这个接口吗?
江***:
找到原因了。需要对url 进行编码才可以。。。
audio.src = 'https://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=1&text='+encodeURIComponent('福');
业务域名或者服务器域名可以配置国外的域名么##微信小程序开发 ...
江***:系统记录
江***:系统记录
M***:
请问在播放wav格式的文件时会存在突然中断,或者直接不能播放的情况吗
?appDataChange 数据传输长度&微信小程序开发
本文网址:http://www.91bianli.com/weixinxiaochengxu/31000.html
相关文章
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- picker选中内容无法正常在页面显示,但是后台可
- cocos creator 导入小游戏无法识别入口文件???
- 上传wafer2-quickstart demo报错,无法生成开发环境
- 微信小程序安卓手机,无法保存壁纸到相册。几十个
- 微信小程序真机测试中不能请求到数据
- echart-for-weixin图表ios真机测试颜色显示问题
- camera组件缩小后iPhone机上无法显示全部图像-微信
- 51微信小程序头像有时无法显示 微信小程序教程
- 腾讯云工单系统无法访问,显示网络超时。
- 微信小程序图像识别测试模拟上可以 真机上却不行
- 正式版无法请求网络&微信小程序开发教程
- 模态框
- 有多个同名 SSID 时无法正常返回 手机正在连接的
- 连续播放多段视频与音频,开发工具正常,真机
- enablePullDownRefresh:true安卓 设置fixed无法固定#微信
- 短视频使用bindtimeupdate无法获取准确的更新时间
- 安卓手机首次进入页面点击textarea无法触发bindf
- 画布保存的图片无法显示在手机相册中,但是文
- iphone真机测试中加了border-radius下边框不显示##微
- 安卓手机,无法保存壁纸到相册。几十个用户反
- 安卓手机,无法保存壁纸到相册。几十个用户反
- 微信小程序本地图片无法预览#微信小程序开发
- 失去焦点导致无法输入 微信小程序开发教程

