【51小程 序】ISO 与 安卓 底部 tabbar 上按钮文字显
时间:2019-05-03 来源:小程序工厂
开发工具上预览图可以全部显示出文字
安卓设备上也可以正常显示文字:

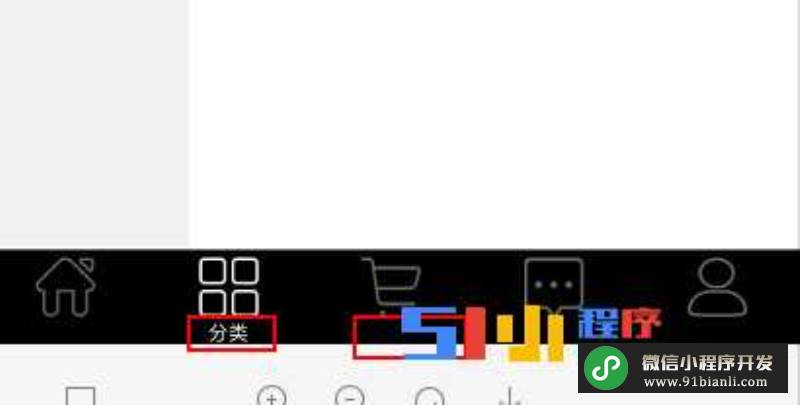
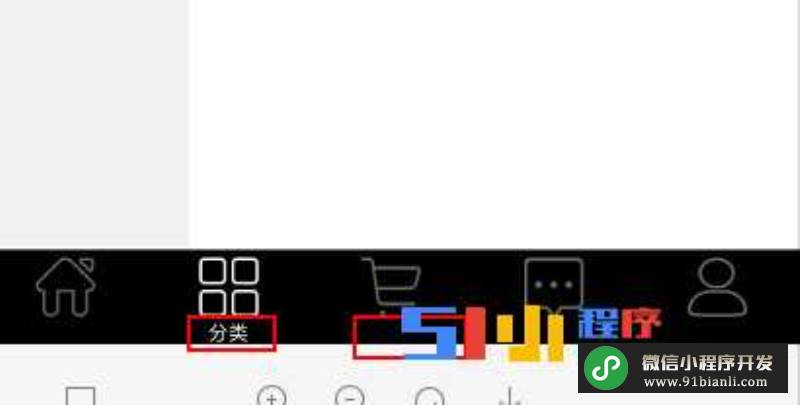
在ios上出现下面的样子,【51小程 序】微信环境播放audio在JSBridge下才行,audio没有同步延迟10几秒-微信小程序开 ...。只有选中的 tab 才显示文字:

tab这样设置的:
"tabBar": {
"color": "rgb(102,102,102)",
"selectedColor": "#ffffff",
"borderStyle": "#ffffff",
"backgroundColor": "#000000",
"list": [
{
"pagePath": "page/index/index",
"iconPath": "images/index1.png",
"selectedIconPath": "images/index2.png",
"text": "首页"
},
{
"pagePath": "page/classify/classify",
"iconPath": "images/classify1.png",
"selectedIconPath": "images/classify2.png",
"text": "分类"
},
{
"pagePath": "page/shopcar/shopcar",
"iconPath": "images/shopcar1.png",
"selectedIconPath": "images/shopcar2.png",
"text": "进货车"
},
{
"pagePath": "page/service/service",
"iconPath": "images/service1.png",
"selectedIconPath": "images/service2.png",
"text": "找客服"
},
{
"pagePath": "page/user/user",
"iconPath": "images/person1.png",
"selectedIconPath": "images/person2.png",
"text": "我的"
}
]
},
请问这个情况是兼容问题吗,还是我设置的问题
微信小程序开发问题解答 本文来自微信小程序工厂 http://www.xcxgc.com,转载请保留。
本文网址:http://www.91bianli.com/weixinxiaochengxu/30013.html
安卓设备上也可以正常显示文字:

在ios上出现下面的样子,【51小程 序】微信环境播放audio在JSBridge下才行,audio没有同步延迟10几秒-微信小程序开 ...。只有选中的 tab 才显示文字:

tab这样设置的:
"tabBar": {
"color": "rgb(102,102,102)",
"selectedColor": "#ffffff",
"borderStyle": "#ffffff",
"backgroundColor": "#000000",
"list": [
{
"pagePath": "page/index/index",
"iconPath": "images/index1.png",
"selectedIconPath": "images/index2.png",
"text": "首页"
},
{
"pagePath": "page/classify/classify",
"iconPath": "images/classify1.png",
"selectedIconPath": "images/classify2.png",
"text": "分类"
},
{
"pagePath": "page/shopcar/shopcar",
"iconPath": "images/shopcar1.png",
"selectedIconPath": "images/shopcar2.png",
"text": "进货车"
},
{
"pagePath": "page/service/service",
"iconPath": "images/service1.png",
"selectedIconPath": "images/service2.png",
"text": "找客服"
},
{
"pagePath": "page/user/user",
"iconPath": "images/person1.png",
"selectedIconPath": "images/person2.png",
"text": "我的"
}
]
},
请问这个情况是兼容问题吗,还是我设置的问题
微信小程序开发问题解答 本文来自微信小程序工厂 http://www.xcxgc.com,转载请保留。
微信小程序开发者回答:
黄***:
你好,请提供一下出现问题的机型和微信版本。
哪***:
"color": "rgb(102,102,102)"
ios设备没有识别 rgb 形式的颜色,安卓设备正常识别
修改为十六进制后ios设备已正常显示
【51小程 序】wx.miniProgram.navigateTo调取成功,但是页面未跳转
本文网址:http://www.91bianli.com/weixinxiaochengxu/30013.html
相关文章
- phone不支持canvas的scale为负数##微信小程序教程
- 微信小程序使用wx.resquest()返回状态码200但是data中返回
- 微信小程序saveImageToPhotosAlbum插件开发bug
- 基础库2.0.4之后安卓端marker点变小--微信小程序开发教
- 微信小程序open-data更改样式问题,如果更改颜色?-
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- 微信复制文字-微信小程序开发
- app.js 文件抛异常##微信小程序开发教程
- rich-text 节点 (nodes) 的性能问题,微信小程序教程
- 微信多次退款失败&微信小程序开发
- 求问怎么使用微信小程序上传word、pdf等文件
- 微信小程序退出微信小程序方法
- 51微信小程序微信小程序地图--微信小程序开发
- formid和用户信息获取组合在一起实现。##微信小程序开
- open-data 数据如何放到image src属性里面+微信小程序
- 扫描普通二维码的问题
- 微信小程序自定义组件不能进行form提交
- map--微信小程序教程
- 微信小程序上传音频到bmob数据库&微信小程序开发
- 多点线路规划问题 微信小程序教程
- 请教一下可有将字节流写为文件的 API?+微信小程序开
- 51微信小程序wx.createGameClubButton游戏圈&微信小程序

