微信小程序定制开发android横向scrollview被挤成一坨
时间:2019-04-30 来源:小程序工厂

.tags {
width: 100%;
}
.list-tags-link {
display: flex;
box-sizing: content-box;
min-width: 80rpx;
padding-right: 10rpx;
padding-left: 10rpx;
flex-direction: column;
align-items: center;
justify-content: center;
}
.list-tags-img {
height: 40px;
width: 40px;
border-radius: 50%;
}
.list-tags {
margin-top: 5px;
margin-bottom: 5px;
width: 100%;
height: 60px;
}
.list-tags .list-tags-img {
height: 40px;
width: 40px;
border-radius: 50%;
}
.list-tags .list-tags-text {
color: #878787;
text-align: center;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 22rpx;
margin: 5px 0 0 0;
}
class="list-tags-link">
我暂时的在手机上的解决方法是
给list-tags-link设置最小宽度位80。。但这完全不能解决根本问题。
这个项目之前写的,css 以及命名感觉好乱,毕竟我不是专业搞网站的 - -
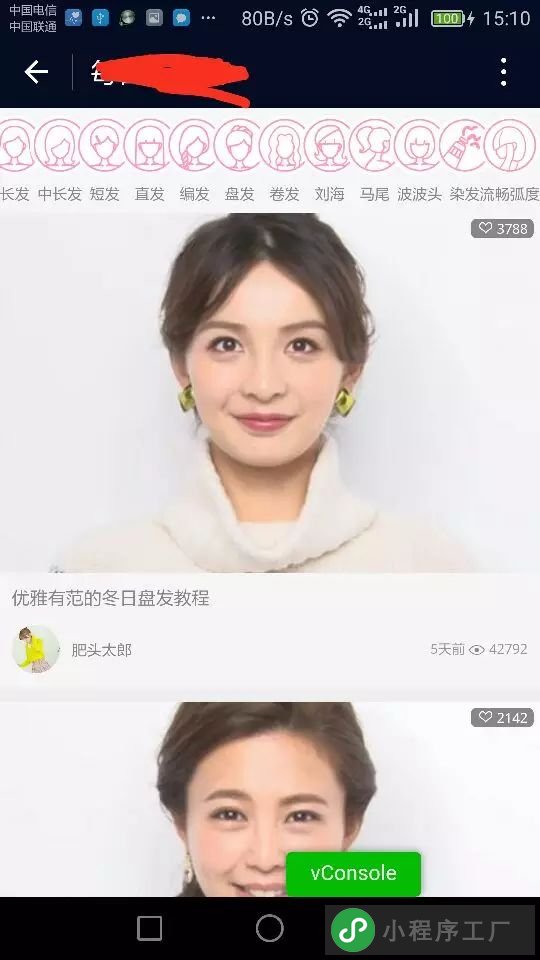
上图的水平排列在电脑上是有间距的,pading生效。
微信小程序开发问题解答
微信小程序开发者回答:
.list-tags-main {
display: flex;
width: 100%;
flex-flow: row;
}
补上
本文网址:http://www.91bianli.com/weixinxiaochengxu/22249.html
相关文章
- phone不支持canvas的scale为负数##微信小程序教程
- 微信小程序使用wx.resquest()返回状态码200但是data中返回
- 微信小程序saveImageToPhotosAlbum插件开发bug
- 基础库2.0.4之后安卓端marker点变小--微信小程序开发教
- 微信小程序open-data更改样式问题,如果更改颜色?-
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- 微信复制文字-微信小程序开发
- app.js 文件抛异常##微信小程序开发教程
- rich-text 节点 (nodes) 的性能问题,微信小程序教程
- 微信多次退款失败&微信小程序开发
- getBackgroundAudioManager暂停后 自动播放的bug#微信小
- 求问怎么使用微信小程序上传word、pdf等文件
- 微信小程序退出微信小程序方法
- 51微信小程序微信小程序地图--微信小程序开发
- formid和用户信息获取组合在一起实现。##微信小程序开
- open-data 数据如何放到image src属性里面+微信小程序
- 扫描普通二维码的问题
- 微信小程序自定义组件不能进行form提交
- map--微信小程序教程
- 微信小程序上传音频到bmob数据库&微信小程序开发
- 多点线路规划问题 微信小程序教程
- 请教一下可有将字节流写为文件的 API?+微信小程序开

