微信小程序开发选择图片让那个图片显示到指定位置
时间:2019-04-29 来源:小程序工厂

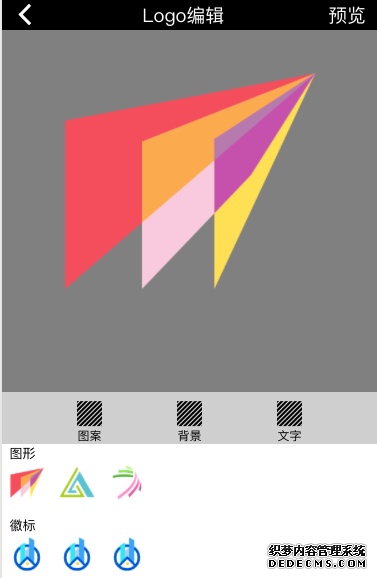
如图:需求是点击下方图片使图片出现在上方。我在开发一款用户自制logo的微信小程序,请教大佬指点,非常感谢!
微信小程序开发问题解答
微信小程序开发者回答:
WXML 内容:默认大图为1_big.png,图片名称、地址自己改
JS:
const app = getApp()
Page({
data: {
},
change(e){
this.setData({
imgId : e.currentTarget.dataset.id
})
}
})
本文网址:http://www.91bianli.com/weixinxiaochengxu/1566.html
相关文章
- phone不支持canvas的scale为负数##微信小程序教程
- 微信小程序使用wx.resquest()返回状态码200但是data中返回
- 微信小程序saveImageToPhotosAlbum插件开发bug
- 基础库2.0.4之后安卓端marker点变小--微信小程序开发教
- 微信小程序open-data更改样式问题,如果更改颜色?-
- 51微信小程序微信小程序canvas画布iphone真机无法设置s
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- ios端catchtouchmove事件阻止不了穿透#微信小程序开发教
- 微信复制文字-微信小程序开发
- app.js 文件抛异常##微信小程序开发教程
- rich-text 节点 (nodes) 的性能问题,微信小程序教程
- 微信多次退款失败&微信小程序开发
- getBackgroundAudioManager暂停后 自动播放的bug#微信小
- 求问怎么使用微信小程序上传word、pdf等文件
- 微信小程序退出微信小程序方法
- 51微信小程序微信小程序地图--微信小程序开发
- formid和用户信息获取组合在一起实现。##微信小程序开
- open-data 数据如何放到image src属性里面+微信小程序
- 扫描普通二维码的问题
- 微信小程序自定义组件不能进行form提交
- map--微信小程序教程
- 微信小程序上传音频到bmob数据库&微信小程序开发
- 多点线路规划问题 微信小程序教程
- 请教一下可有将字节流写为文件的 API?+微信小程序开

