canvas overflow:hidden 在真机上失效
时间:2019-05-07 来源:小程序工厂
- [已解决]微信小程序插件中canvasContext.draw的callback回调
- 微信小程序开发canvas 绘制圆角矩形头像在安卓机
- [已解决]CanvasContext.draw() 有bug?
- 微信小程序开发一个页面可以有多个canvas?
- 微信小程序定制canvas文字位置不正确
- [已解决]Canvas 第二次draw失效,图片不显示
- drownImage生成的图片为什么 背景图和canvas的大小不
- 微信小程序定制开发怎么在canvas隐藏的情况下,画布
- 弹层问题,请各位看看
- 安卓调用Canvas.toTempFilePath截屏图片模糊以及子域
- canvas旋转后无法在真机上显示
- 微信小程序定制开发canvas生成的圆角图片再绘制的背
- [已解决]canvas draw后怎么取消画布
- iphone6上canvas会覆盖cover-view
- 微信小程序在手机上绘制canvas,文字大小、颜色、位
- canvas画图怎么设置字体,比如要楷体的字体
- 微信小程序开发canvas.draw没反应
- [已解决]overflow: hidden 失效
- canvas生成的图片第一次保存会全部空白(透明?
- setData更改canvas尺寸时,没执行完毕就调用了回调
- canvas 支持绘制视频吗
- canvas保存图片
- canvas绘制成功之后,如何保存一张透明背景图片
- canvas动画iOS设备卡顿明显
问题模块 框架类型 问题类型 操作系统版本 手机型号 微信版本
客户端 微信小程序 Bug 多个版本 多个型号 多个版本
canvas样式 overflow:hidden 在开发者工具上是可以的,在真机上运行超出部分就会显示,把overflow属性加给canvas或者其父元素都不可以。
模拟器效果图和真机效果图


wxml和wxss 截图如下


代码片段
wechatide://minicode/lqMx4cmM7y3y
客户端 微信小程序 Bug 多个版本 多个型号 多个版本
canvas样式 overflow:hidden 在开发者工具上是可以的,在真机上运行超出部分就会显示,把overflow属性加给canvas或者其父元素都不可以。
模拟器效果图和真机效果图


wxml和wxss 截图如下


代码片段
wechatide://minicode/lqMx4cmM7y3y
微信小程序开发问题解答
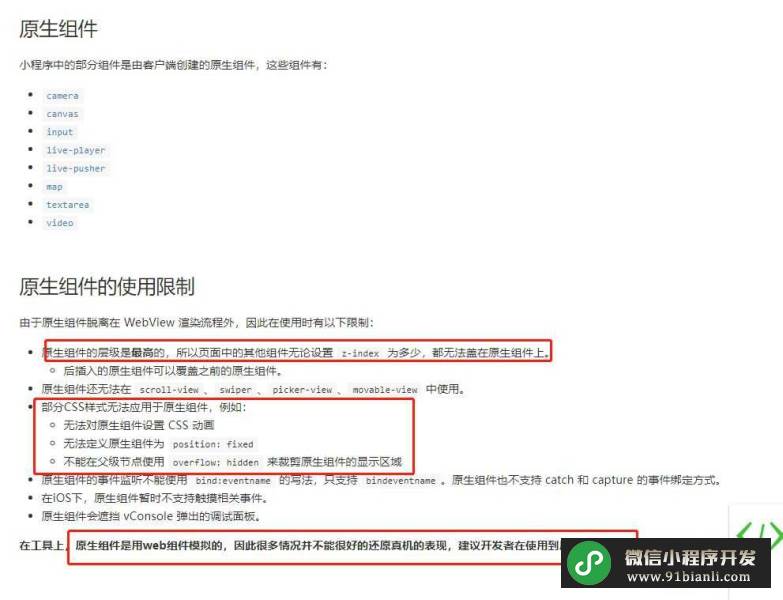
微信小程序开发者回答:
,文档: https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html
https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html
微信小程序开发者回答:
我如果想把这个裁剪成圆形,还有其它的解决方案没有
微信小程序开发者回答:
https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html, 
微信小程序开发者回答:
本文网址:http://www.91bianli.com/kaifazhinan/78476.html
能不能麻烦改写下我的那个代码片段,我改了几遍测试还是不正确,谢谢了
微信小程序开发者回答:
原生组件不支持圆角属性
本文网址:http://www.91bianli.com/kaifazhinan/78476.html
相关文章

