cover-view设置圆角bug
时间:2019-05-07 来源:小程序工厂
- 跳转其他微信小程序如何设置微信小程序名单
- 微信小程序(非小游戏)能不能设置横屏,并且单个
- 微信小程序开发canvas 绘制圆角矩形头像在安卓机
- 微信小程序因服务类目和设置的功能页面不一致不给
- ios12中,设置opacity不生效
- 设置开卡字段接口 不起作用
- [已解决]微信小程序wx.chooseVideo 拍摄视频时设置了压缩
- 附近微信小程序审核通过也设置展示了,但是就是在
- [已解决]微信小程序mp后台公众号关注组件设置
- 微信小程序定制开发canvas生成的圆角图片再绘制的背
- [已解决]为什么button组件不开放能设置图片,且按
- 门店微信小程序的设置问题,那个小哥哥小姐姐帮忙
- 默认滚动条设置
- 门店微信小程序的设置问题:
- 微信小程序关键词如何设置
- view高度设置为auto使用背景图片其他手机能正常显
- 微信小程序云开发数据库自加
- live-player 设置自动播放后,进入微信小程序导致微信
- [已解决]微信小程序登录时效能通过参数设置吗?
- 给textarea设置font-family,在模拟器上可以,真机上还
- 微信小程序定制进度条不能设置圆角
- 微信小程序compressed:flase 设置之后,在ios系统拍摄的视
- 微信小程序定制开发video组件的poster属性,设置无效
- [已解决]微信小游戏上传后设置为体验版,但是手
问题模块 框架类型 问题类型 API/组件名称 终端类型 微信版本 基础库版本
API和组件 微信小程序 Bug cover-view 客户端 6.7.3 2.3.2
- 当前 Bug 的表现(可附上截图)


- 预期表现
只设置 顶部的左右圆角,不应该出现连底部的的圆角丢修改了;
设置底部左右圆角,真机无效果
- 复现路径
- 提供一个最简复现 Demo
.view {
background: saddlebrown;
border-bottom-left-radius: 200rpx;
border-bottom-right-radius: 200rpx;
width: 400rpx;
height: 500rpx;
}
.view1 {
border-top-left-radius: 300rpx;
border-top-right-radius: 300rpx;
background: saddlebrown;
width: 400rpx;
height: 500rpx;
}
代码片段
wechatide://minicode/UJTmEzmQ7Q3H
API和组件 微信小程序 Bug cover-view 客户端 6.7.3 2.3.2
- 当前 Bug 的表现(可附上截图)


- 预期表现
只设置 顶部的左右圆角,不应该出现连底部的的圆角丢修改了;
设置底部左右圆角,真机无效果
- 复现路径
- 提供一个最简复现 Demo
.view {
background: saddlebrown;
border-bottom-left-radius: 200rpx;
border-bottom-right-radius: 200rpx;
width: 400rpx;
height: 500rpx;
}
.view1 {
border-top-left-radius: 300rpx;
border-top-right-radius: 300rpx;
background: saddlebrown;
width: 400rpx;
height: 500rpx;
}
代码片段
wechatide://minicode/UJTmEzmQ7Q3H
微信小程序开发问题解答
微信小程序开发者回答:

https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html
微信小程序开发者回答:
本文网址:http://www.91bianli.com/kaifazhinan/78245.html
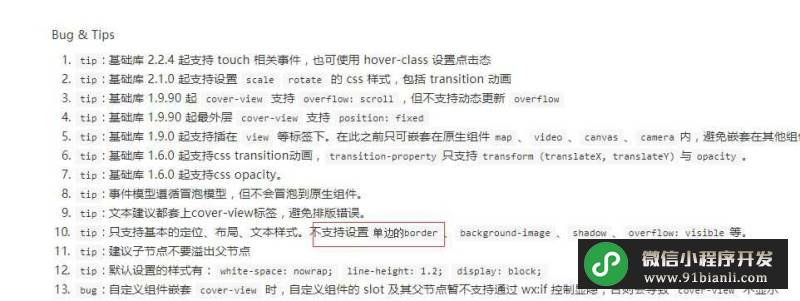
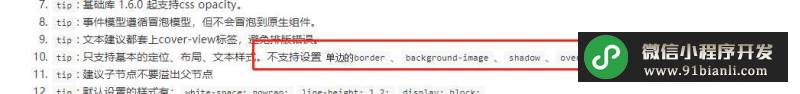
不支持单边设置的
微信小程序开发者回答:
好吧,同时cover-view也不支持渐变色吗
background: linear-gradient(to right, #d99d77, #db6022);
本文网址:http://www.91bianli.com/kaifazhinan/78245.html
相关文章

