评论框textarea会把边上的发送按钮失效
时间:2019-05-07 来源:小程序工厂
- 微信小程序审核问题
- 微信小程序审核还是不过
- 微信小程序医疗类目审核
- 微信小程序开发
- 包太大
- 审核时间过长,希望加急
- 微信小程序setdata报错
- 线上环境无法获取到openid
- 工具不能复制粘贴
- 页面动态加载
- 微信小程序 system error
- 扫描微信公众号二维码
- 录音出错
- 微信小程序支持async吗
- 微信小程序事件穿透图片
- 微信小程序名称审核需要多久
- 微信小程序审核未通过
- IOS微信小程序二次申诉
- 新建门店不通过问题求助
- 开发版中的微信小程序默认授权吗?想测下授权弹框
- 运行环境加载失败(2,101) 运行环境加载失败(
- 问题抓紧改下啊
- 微信小程序开发switch
- 开发版路径 与 发布版路径不一致
问题模块 框架类型 问题类型 API/组件名称 终端类型 微信版本 基础库版本
API和组件 微信小程序 Bug textarea 客户端 6.73 2.20
测试工具和安卓系统测试正常,IOS系统测试发送按钮失效。

评论框处理页面中间(即没有啦到第)发送可以正常触发。

评论框处于页面底部(即看完所有评论后弹出评论框),发送按钮失效。
另外换行后会把页面内容往上顶。
跟这个帖子问题很像:https://developers.weixin.qq.com/community/develop/doc/000ca0259acb58bffe77df0a75bc00?highLine=button%25E5%25A4%25B1%25E6%2595%2588
我的片段:
wechatide://minicode/zQL00omw7w3a
试了很多方法,限制textarea最大高度,使用cover-view包住发送按钮(可以点击,但发送会随着页面上线移动,fixed也固定不住)
代码片段
wechatide://minicode/zQL00omw7w3a
API和组件 微信小程序 Bug textarea 客户端 6.73 2.20
测试工具和安卓系统测试正常,IOS系统测试发送按钮失效。

评论框处理页面中间(即没有啦到第)发送可以正常触发。

评论框处于页面底部(即看完所有评论后弹出评论框),发送按钮失效。
另外换行后会把页面内容往上顶。
跟这个帖子问题很像:https://developers.weixin.qq.com/community/develop/doc/000ca0259acb58bffe77df0a75bc00?highLine=button%25E5%25A4%25B1%25E6%2595%2588
我的片段:
wechatide://minicode/zQL00omw7w3a
试了很多方法,限制textarea最大高度,使用cover-view包住发送按钮(可以点击,但发送会随着页面上线移动,fixed也固定不住)
代码片段
wechatide://minicode/zQL00omw7w3a
微信小程序开发问题解答
微信小程序开发者回答:
,这边测试的ios是正常的,
微信小程序开发者回答:
这Bug复现率100%,后来乱改一通,勉强功能达到,多行输入不会把页面往上顶,发送功能也正常生效,但是键盘弹起会遮住发送按钮,等点击完成后键盘弹回才可点击发送按钮,不影响功能,勉强能用,如果改成不遮住发送功能就会失效,不知道为什么。总结一点就是调了
cursor-spacing才使发送按钮生效。
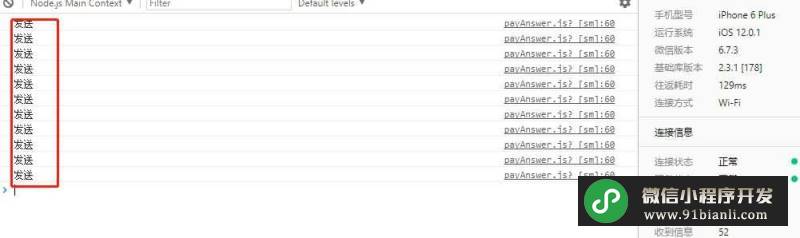
功能生效图:
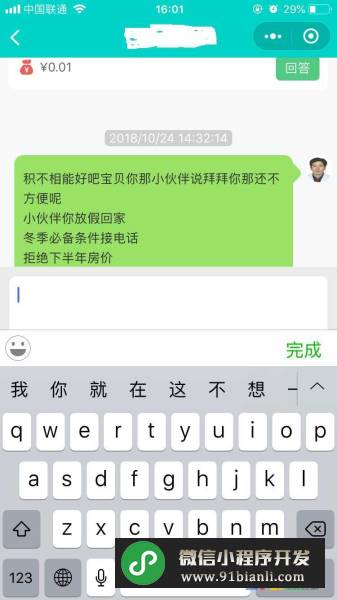
理想图:
微信小程序开发者回答:
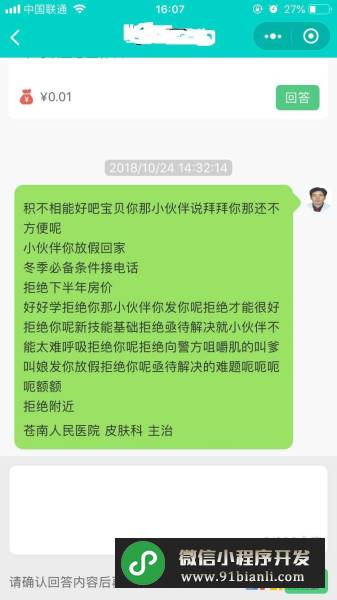
,获取焦点的时候,发送按钮被键盘挡住是吗?
微信小程序开发者回答:
本文网址:http://www.91bianli.com/kaifazhinan/76565.html
对,键盘弹起调成不遮住发送按钮,功能才会正常生效。做成这样后还是有一定几率textarea里的文字内容跑到view外面,错位
微信小程序开发者回答:
你所提供的代码片段的,测试发送按钮是可以显示在键盘上的,你测试的机型是?
本文网址:http://www.91bianli.com/kaifazhinan/76565.html
上一篇:搜索框的模糊查询
相关文章

