input上覆盖一个元素实现遮罩层,模拟器与真机不
时间:2019-05-07 来源:小程序工厂
公司名称
MP帐号(邮箱)
开发者微信号
机型(如iPhone 6s plus) OPPO R9sk
操作系统(如iOS 9.3) android 6.0.1
是否必现
出现时间
操作路径(即如何操作可以复现该问题)
输入内容,【微信小程序问答】连Wi-Fi-微信小程序打通接口文档是不是有问题##微信小程序教程 ...。点击内容去改变光标位置
问题描述(具体问题介绍)
目标效果是:想实现用户只能依次输入数字,不能点击内容去改变光标位置。做法:第一次点击input可以正常输入,这时候会有一个元素形成遮罩层类的效果,覆盖在input上,不允许用户去点击input来改变光标位置,但是input会获取焦点,可以继续输入。开发者工具显示正常,输入之后无法再点击到input去改变光标位置,真机上不行,只会点击到input,没有点击到遮罩层。
PS:想实现用户只能依次输入数字,不能点击内容去改变光标位置。如果有好方法的话,请告诉我,暂时没想到其他方式了0.0
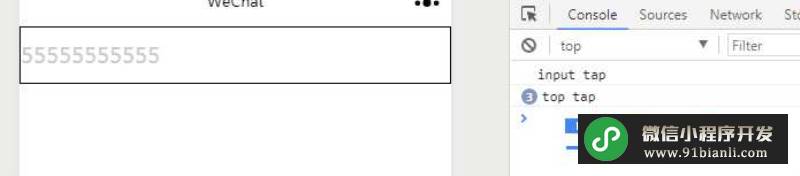
问题截图(客户端问题界面截图)
模拟器上实现了

手机上:先输入内容,然后点击内容,没有触发遮罩层的点击

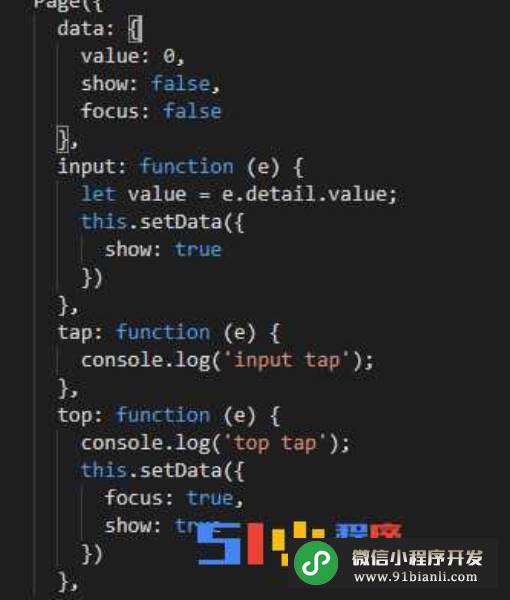
代码片段截图
.test{
position: relative;
width: 750rpx;
height: 100rpx;
}
.top{
position: absolute;
width: 100%;
height: 100%;
z-index: 100;
}
.input{
position: absolute;
width: 100%;
height: 100%;
z-index: 10;
box-sizing: border-box;
border: 1rpx solid #000;
color:rgba(204,204,204,1);
}
.input_placeholder{
color:rgba(204,204,204,1);
}

本文网址:http://www.91bianli.com/kaifazhinan/72870.html
相关文章
- 微信小程序审核不过,很久了,视频上传了,还要做
- 微信小程序定制开发uploadFile先上传再提交表单的实现
- 微信小程序定制第三方平台,能否在授权链接里加上
- [已解决]微信小程序发布线上版本后,根据名字搜
- 微信小程序线下测试能走后台,发布到线上就不走后
- 线上环境无法获取到openid
- 微信小程序开发微信上传图片后端返回乱码,求
- 急急急,麻烦帮忙快速审核通过一下,线上活动
- 微信小程序代码上传成功,登陆微信公众平台开
- [已解决]微信小程序定制开发上拉加载后 返回数据
- 微信小程序请各位大神解答
- [已解决]老板让我在微信小程序的商城首页上做个类似
- 关于微信小程序制作和上线的问题
- wx.sendSocketMessage 在调试器上面使用正常,真机出
- wx.chooseAddress 在 iOS 上删除所有地址仍可点击「完
- 微信小程序定制input聚焦时往下移了一个像素左右,无
- 线上版本严重bug 请求加急过审
- 微信小程序上线很久了,忽然发现 今天搜索不到
- 微信小程序定制开发button在锤子手机上垂直居中问题
- 微信小程序定制图片在地图上显示
- 关于图片上传
- 一个简单的图片循环在iphone5c上的适配问题
- 微信小程序未上线获得微信小程序码问题
- 微信小程序开发游戏违规整改后怎么申诉上架

