picker组件设置flex后导致内部view宽度/高度丢失,
时间:2019-05-07 来源:小程序工厂
wxml代码
下拉选择
样式代码
.pickContainer{
width: 100%;
height: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
background: blue;
.pickerContentContainer{
width: 100%;
height: 100%;
font-size: 28rpx;
background: red;
}
}
问题1:picker是否推荐设置样式?
问题2:如果设置样式
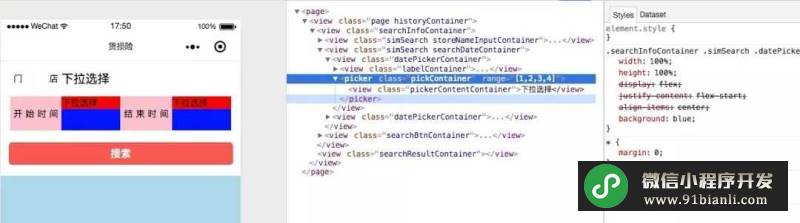
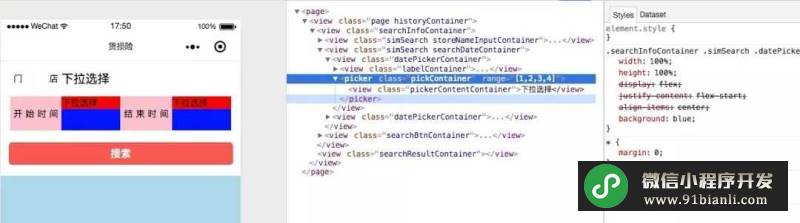
场景1:picker组件默认display:block; 其内部view表现为高度丢失,webview访问页面,便用onShareAppMessage如何传标题,微信小程序教程 ...。如下图:

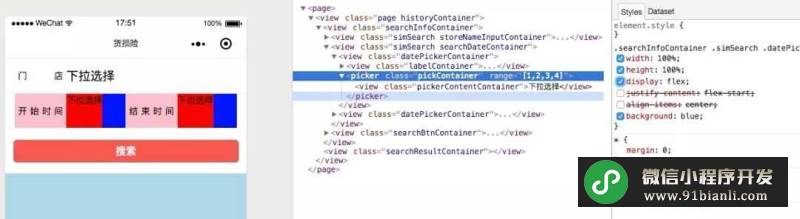
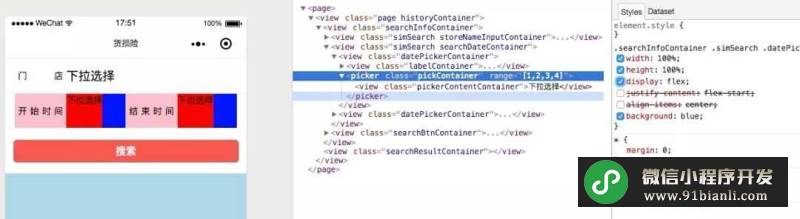
场景2:如果设置为display:flex后,其内部的view会宽度丢失,如下图:

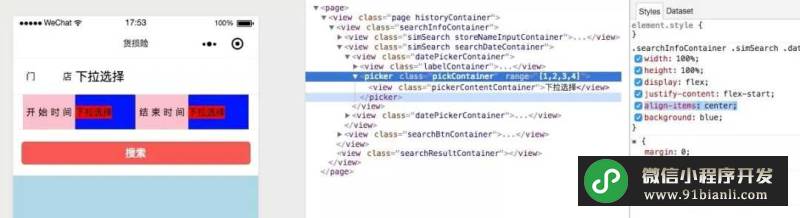
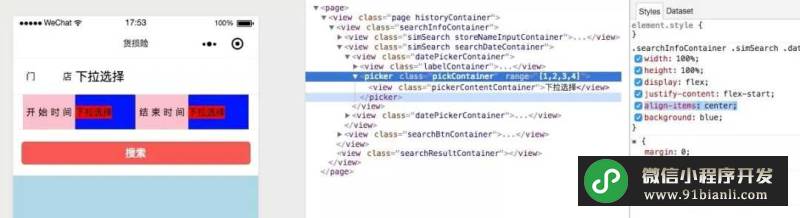
场景3: 设置align-items:center;后,宽度高度全部丢失,如下图:

疑问1:picker组件的样式是否和view类似,支持常规样式设置,或是需要进行兼容?
疑问2:picker组件在不添加内部的view的时候,是否规定了无法调起选择器弹层?
官方demo:
当前选择:{{array[index]}}
Tips:
1. 如果有任何错误,请留言告知,谢谢!
2. 对于测试代码中的颜色,请不要纠结
3. 我只是想让内部的view能撑满整个右边部分的空间
4. 如果有其他更好的方案,请指点下!谢谢!
微信小程序开发相关问题解答;本文来自微信小程序工厂 http://www.xcxgc.com 转载请保留。
本文网址:http://www.91bianli.com/kaifazhinan/71562.html
样式代码
.pickContainer{
width: 100%;
height: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
background: blue;
.pickerContentContainer{
width: 100%;
height: 100%;
font-size: 28rpx;
background: red;
}
}
问题1:picker是否推荐设置样式?
问题2:如果设置样式
场景1:picker组件默认display:block; 其内部view表现为高度丢失,webview访问页面,便用onShareAppMessage如何传标题,微信小程序教程 ...。如下图:

场景2:如果设置为display:flex后,其内部的view会宽度丢失,如下图:

场景3: 设置align-items:center;后,宽度高度全部丢失,如下图:

疑问1:picker组件的样式是否和view类似,支持常规样式设置,或是需要进行兼容?
疑问2:picker组件在不添加内部的view的时候,是否规定了无法调起选择器弹层?
官方demo:
当前选择:{{array[index]}}
Tips:
1. 如果有任何错误,请留言告知,谢谢!
2. 对于测试代码中的颜色,请不要纠结
3. 我只是想让内部的view能撑满整个右边部分的空间
4. 如果有其他更好的方案,请指点下!谢谢!
微信小程序开发相关问题解答;本文来自微信小程序工厂 http://www.xcxgc.com 转载请保留。
微信小程序开发者回答:
刘***:
今天遇到,顶一下
本文网址:http://www.91bianli.com/kaifazhinan/71562.html
相关文章
- 跳转其他微信小程序如何设置微信小程序名单
- video组件真机调试,打断点执行可以播放视频,去
- 微信小程序(非小游戏)能不能设置横屏,并且单个
- template 组件在xml里可不可以新增对数据源的操作
- 微信小程序picker-multiSelector选择器手机端展示行数问题
- 微信小程序使用组件的时候class类名莫名其妙被添加
- 录音出错
- 微信小程序因服务类目和设置的功能页面不一致不给
- 使用navigator组件跳转微信小程序时,跳转成功或失败
- ios12中,设置opacity不生效
- 录音播放问题
- video组件属性失效
- 设置开卡字段接口 不起作用
- 公众号关注组件无法启用,主体不一致
- [已解决]微信小程序开发official-account公众号关注组件
- 关于图片上传
- map组件markers属性中label和callout可否增加style属性
- 微信小程序广告组件驳回
- [已解决]微信小程序公众号关注组件,你暂无关联的公
- official-account公众号关注组件
- 【微信小程序BUG反馈】swiper控制显隐video组件IOS不正常
- 微信小程序广告组件缩放范围超过标准
- 微信小程序关于源生组件video触摸事件
- [已解决]微信小程序wx.chooseVideo 拍摄视频时设置了压缩

