微信小游戏真机与模拟器不一致的问题+微信小程序开
时间:2019-05-06 来源:小程序工厂
-当前 Bug 的表现:用threejs库开发webgl,三月十三日 至今未审核#微信小程序教程。所有代码都相同,但是真机上球体阴影坐标与真机球体阴影坐标完全不一样。。。
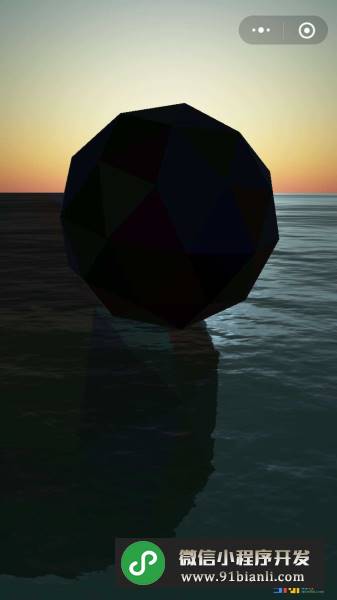
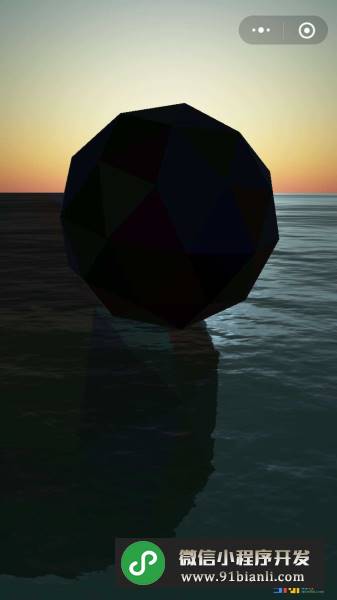
下图是真机,阴影巨大,且偏离:

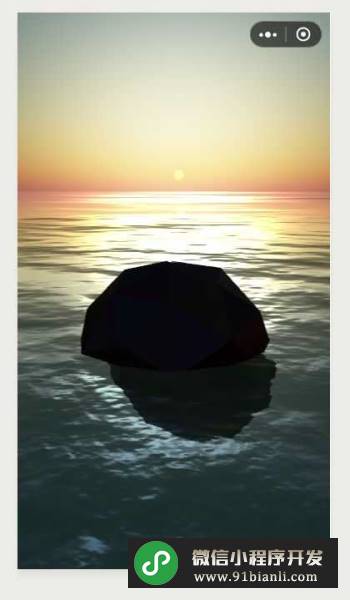
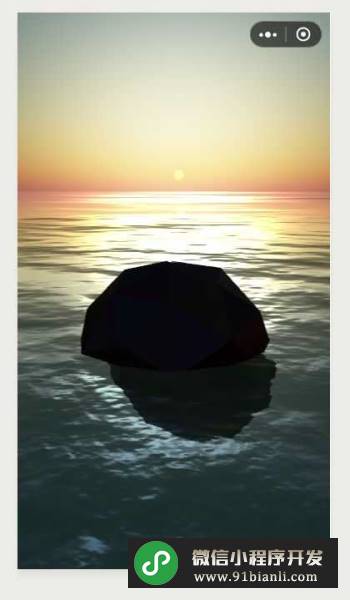
下图是模拟器,基本正常:

同时测试过2部手机,都是这样的,不知道是哪里的坐标系出了问题?
微信小程序开发相关问题解答;本文来自微信小程序工厂 http://www.xcxgc.com 转载请保留。
本文网址:http://www.91bianli.com/kaifazhinan/63957.html
下图是真机,阴影巨大,且偏离:

下图是模拟器,基本正常:

同时测试过2部手机,都是这样的,不知道是哪里的坐标系出了问题?
微信小程序开发相关问题解答;本文来自微信小程序工厂 http://www.xcxgc.com 转载请保留。
微信小程序开发者回答:
不***:
麻烦提供一段可复现你问题的demo代码
哈***:
renderer.setPixelRatio 主要是这个的问题,现在已经解决了
HTML51:request请求异常
不***:系统记录
本文网址:http://www.91bianli.com/kaifazhinan/63957.html
相关文章
- 微信小程序新版已提交请求加急审核
- 微信小程序有商城和社交的功能,需要申请哪个类目
- 微信小程序开发到底该怎么去提交,审核才通过?
- 微信小程序审核未通过急需求审核,急需要修复bug
- 微信小程序类目,电影票务业务应该选中什么类目
- 微信小程序审核问题一直没解决,你们太不负责任了
- 微信小程序开发流量主被驳回如何重新审核
- 微信小程序审核不过,很久了,视频上传了,还要做
- 第一次提交微信小程序显System error错误
- 微信小程序定制请审核大哥能不能快点审核通过我们
- 审核登入微信小程序失败原因咨询
- 跳转其他微信小程序如何设置微信小程序名单
- 10月25日提交的微信小程序 还没审核通过 请问什么原
- 微信小程序名 艾仕得全能大师 求快速审核
- 【紧急】海外微信小程序审核问题
- 附近的微信小程序已升级,升级失败!
- 微信小程序开发全部都弄好了,还是通不过
- 同一主体的公众号名称可以审核通过,微信小程序名
- 微信小程序审核问题
- 微信小程序审核不通过,显示尚未开放服务类目
- 微信小程序余额支付购买虚拟商品能否通过审核
- 微信小程序审核还是不过
- 微信小程序医疗类目审核
- 微信小程序开发

